Informatii generale
- Categorie: Web
- Judetul: București Ilfov
- Surse: https://github.com/saniagh/info-educatie-judet-44RT
- Homepage: http://ec2-52-29-50-230.eu-central-1.compute.amazonaws.com:8080/
Descriere
4Art is a platform dedicated to photographers, graphic designers, painters and not only.
Here on 4Art you can post your pictures in collections of pictures. The number of pictures you can add is up to you!
Moreover, we offer security for personal data and retrieve of lost collections by keeping logs. Your own, personal information, is the most important thing we value ( your account security ).
So come on up, what are you waiting for ?!
Tehnologii
As mentioned in the README.md on GitHub, 4Art uses :
Front-end:
Languages used:
JavaScript
HTML5
CSS&CSS3
Frameworks used:
ReactJS
DraftJS
Redux
Pre-processors used:
Sass
Bundling:
Webpack
Babel
Notes:
The website is a SPA (single-page-app) created with ReactJS, React-Router and ExpressJS
Part of the style is created by using Material-UI
Sass encapsulates our own approach to Material-UI and our own choice for element’s style
We use the principle of Container Components and Presentational Components
Container components are found in /src/public/containers and they control the data flow and AJAX requests
Presentational Components are found in /src/public/components and they contain the code regarding how every page is displayed
React Dev Tools is disabled. If you wish to use it, delete the following section of /resource/index/index.html:
Material-UI is described as:
A Set of React Components that Implement Google’s Material Design
Back-end:
Languages used:
JavaScript
Frameworks used:
ExpressJS
Other important libraries and middleware used:
Socket.io
Mongoose
Body-parser
Passport
Nodemon
Redis
General notes:
User input is verified by the following criteria: length, type and existence (req.body.data)
Sanitize is done by using the express-mongo-sanitize middleware
Models for the data that is to be inserted into the database can be found in /resource/mongo-models
The code that handles POST and GET requests is found in /resource/routes, including the response to Socket.io emit events
In-depth notes:
The identitity of the user is only checked when he logs in.
The credentials and permission of the user are checked every time they navigate to any page of the website.
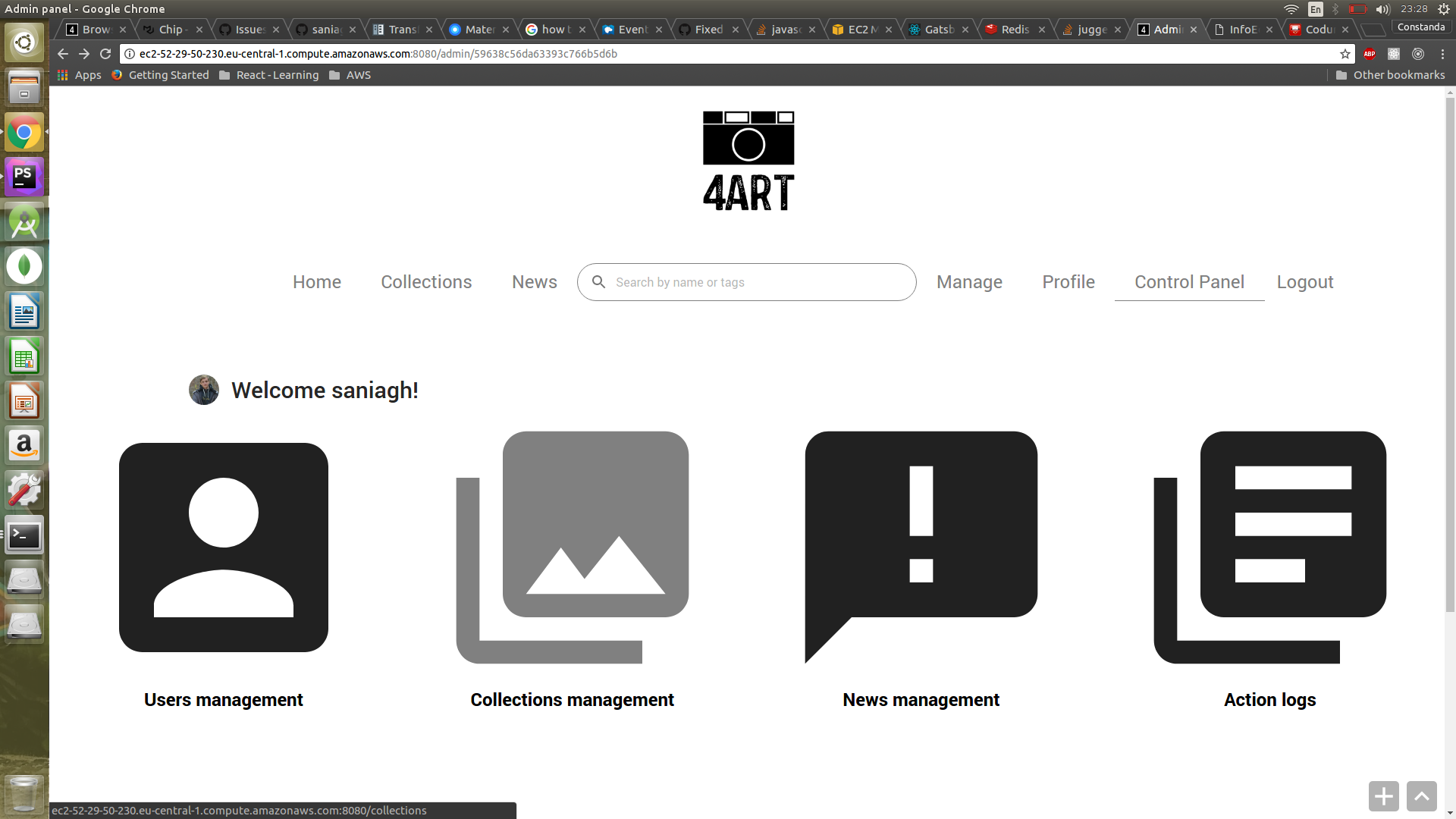
Regular users, if they manage to open React Dev Tools, can access Admin Panel, see the buttons but all requests to retrieve data will return a res.status(401).end() .
This way, no sensitive data is shown to non-admins even if they manage to access the admin panel
Trying to navigate to somebody’s page for deleting a collection like http://localhost/manage/readOne/591dc1ab2d590a01979b52a3/delete will return a res.status(404) based on the fact that the collection’s requested userId(creator’s id) doesn’t match the one from the decoded JWT. Same applies for all pages that are not part of Admin Panel
Socket.io is used for the comments system. This way, we provide real-time comments for every single collection on the website, separately, of course.
The reason behind why we use our own logging system if to be able to restore collections in case somebody deleted it or somebody messed with their account.
Cerinte sistem
Any browser that supports JavaScript and localStorage. Our website was tested on Chrome and Mozilla, both Android and PC.
There are no issues caused by our own implementation. There is a single thing that doesn’t work on Android or ios and that is the text editor created with DraftJS.
The issue is yet to be solved by the engineers developing Draft and until then we warn users not to add or update collections from their phones.
Realizatori
Valentin Marian Constanda
- Scoala: Colegiul National de Informatica “Tudor Vianu”
- Clasa: 11
- Judet: București
- Oras: Bucuresti
Cristiana Lazăr
- Scoala: Colegiul Național de Informatica “Tudor Vianu”
- Clasa: 11
- Judet: Ilfov
- Oras: Voluntari
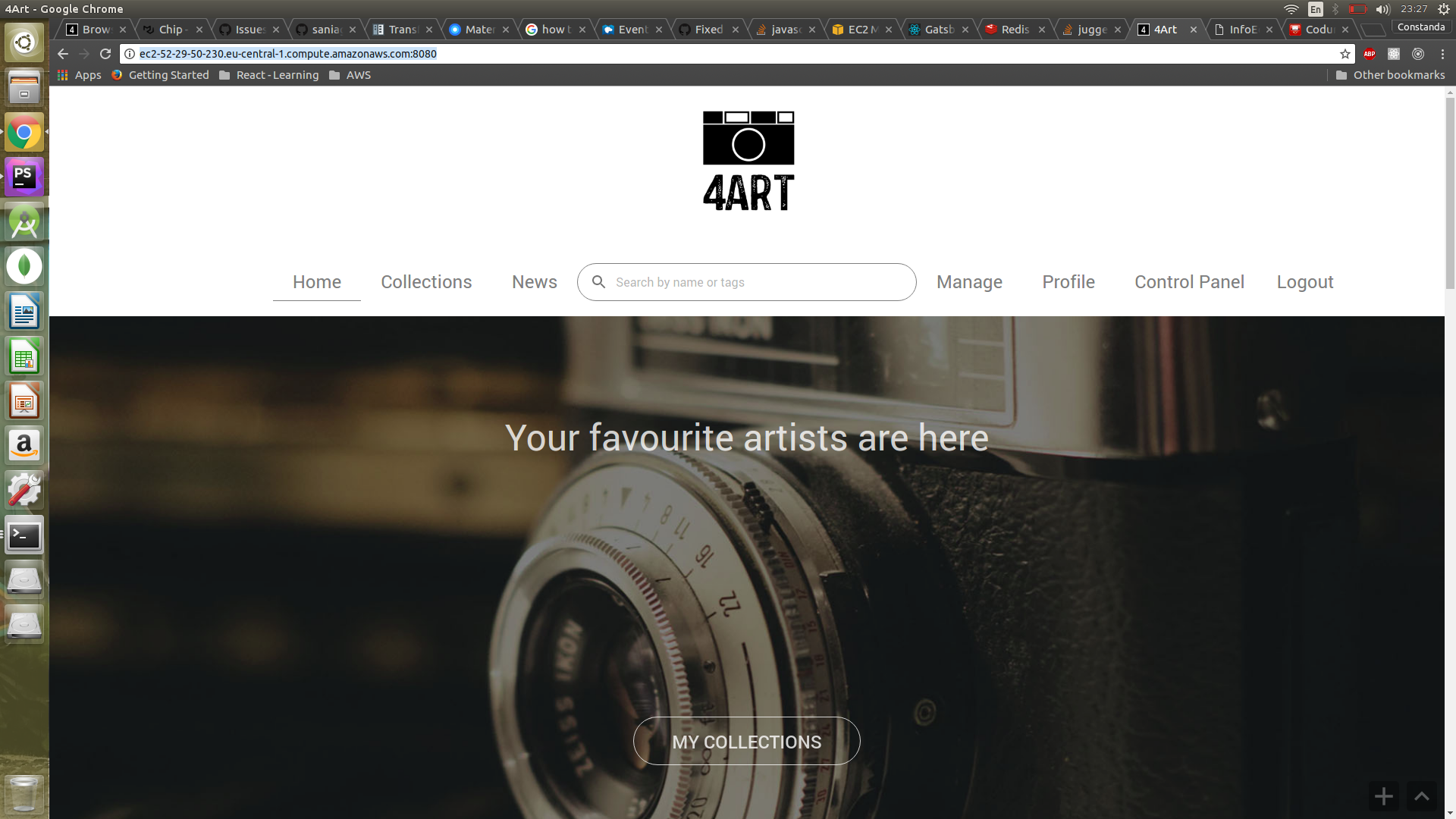
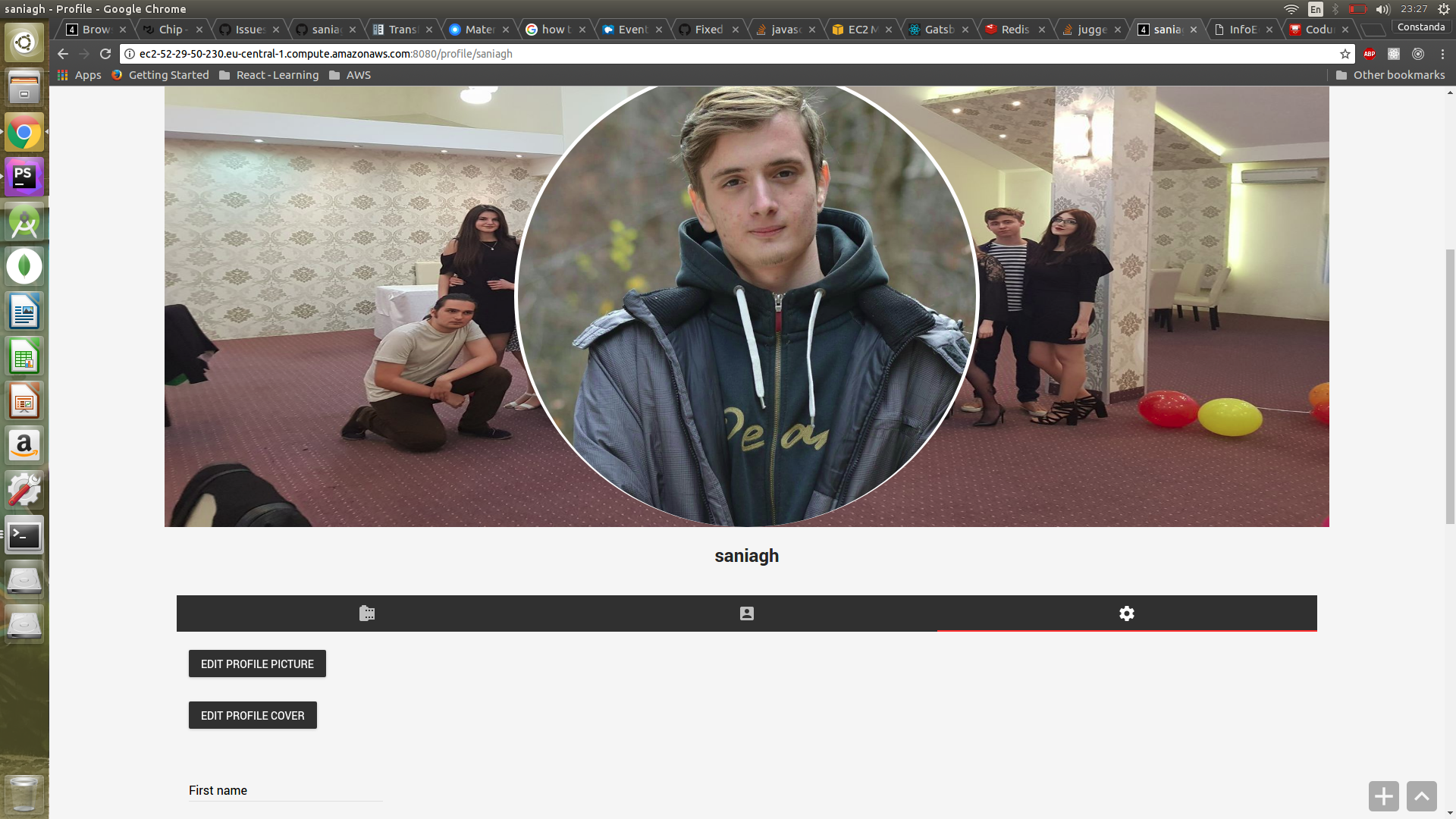
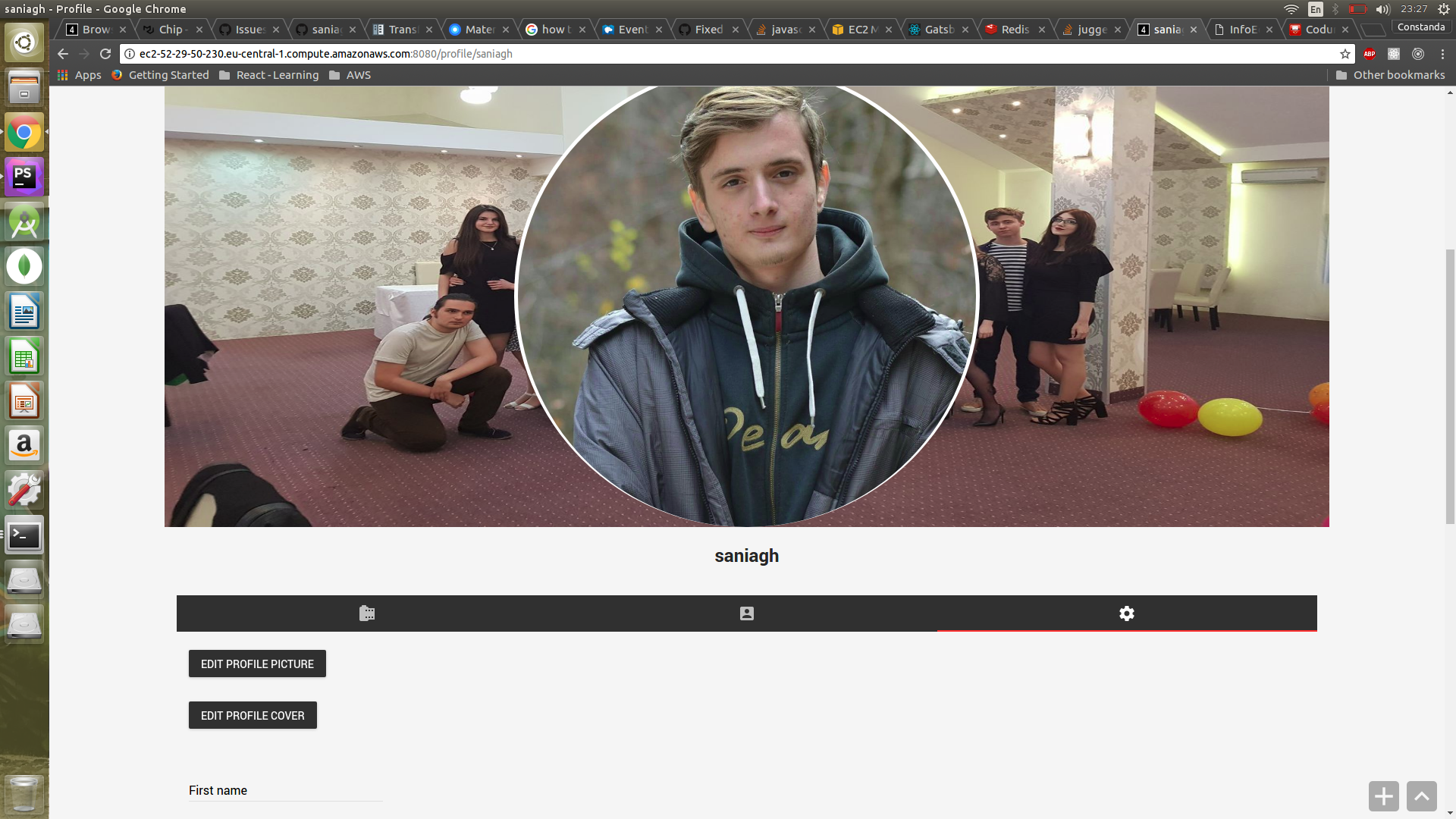
Screenshots