Informatii generale
- Categorie: Educational
- Judetul: București
- Surse: GitHub - NitaCristianu/8grid-info-educatie
Descriere
8Grid este o platformă dezvoltată de Niță Andrei și Oprea Matei, destinată să revoluționeze predarea prin lecții interactive, accesibile unui public global. Platforma adresează nevoia de înțelegere vizuală a matematicii, oferind instrumente integrate pentru crearea, distribuirea și accesarea lecțiilor într-un mod intuitiv.
Tehnologii
DE CE 8GRID?
Platforma prezentată, dezvoltată și realizată de elevii Niță Andrei și Oprea Matei, permite oricui să creeze lecții interactive și de interes pentru orice tip de public, ajungând la o audiență globală.
Disciplinele studiate de către elevi se înțeleg mai ușor dacă sunt corelate cu practica. Avantajul proiectului nostru este că putem asigura o bibliotecă virtuală cu lecții din diverse domenii, iar utilizatorul are posibilitatea să își organizeze lecția după bunul plac. Utilizatorii pot aprecia o lecție sau pot oferi o recenzie. Fiecare utilizator poate realiza propriile lecții.
Împreună am creat această platformă, 8Grid, care vine cu noutăți precum elemente interactive, instrumente grafice, efecte vizuale și alte facilități necesare în crearea și publicarea lecțiilor.
DESCRIERE TECHNOLOGII
⦁ Next.js: Este un framework React care oferă funcționalități avansate pentru dezvoltarea aplicațiilor web. Next.js facilitează server-side rendering (SSR), static site generation (SSG) și gestionarea rutei aplicației.
⦁ Vercel: Platforma Vercel este utilizată pentru hosting și implementare. Ea automatizează procesul de deploy și asigură scalabilitate. Vercel este strâns integrat cu Next.js, ceea ce face implementarea și actualizarea aplicației mai ușoară.
⦁ Bază de date (integrată cu Prisma): Prisma este un ORM (Object-Relational Mapping) care facilitează interacțiunea cu baza de date.
⦁ Biblioteci și dependințe:
⦁ react: Este o bibliotecă JavaScript pentru construirea interfețelor utilizator (UI). Permite crearea de componente reutilizabile și gestionarea stării aplicației.
⦁ framer-motion: Este o bibliotecă de animații pentru React. Oferă sintaxă declarativă pentru crearea animațiilor complexe.
⦁ fontsource/poppins: Această bibliotecă furnizează fontul Poppins pentru stilizarea interfeței.
⦁ matejmazur/react-katex: Utilizat pentru afișarea expresiilor matematice în format LaTeX.
⦁ react-three/fiber: Folosit pentru fundal.
⦁ katex: Motor LaTeX pentru afișarea ecuațiilor matematice.
⦁ react-plotly.js: Pentru crearea de diagrame și grafice interactive.
⦁ jotai : Pentru organizarea variabilelor.
⦁ three.js: Folosit pentru fundal
⦁ Uuid: (Universally Unique Identifier) Este un identificator unic global. Folosit pentru generarea UUID-urilor conform standardelor RFC4112.
⦁ prisma/client: Generează automat interogări de bază de date bazate pe modelele din schema Prisma.
⦁ Limbaje de programare utilizate: Typescript, Javascript, CSS, HTML
Cerinte sistem
Memorie RAM: 6 GB
Stocare: 16 GB
Procesor (CPU): Intel(R) Core™ i7-6600U, 2.60 GHz
Realizatori
Nita Andrei
- Scoala: Colegiul National Elena Cuza
- Clasa: 9
- Judet: București
- Oras: București
Matei Oprea
- Scoala: colegiul national elena cuza
- Clasa: 10
- Judet: București
- Oras: Bucuresti
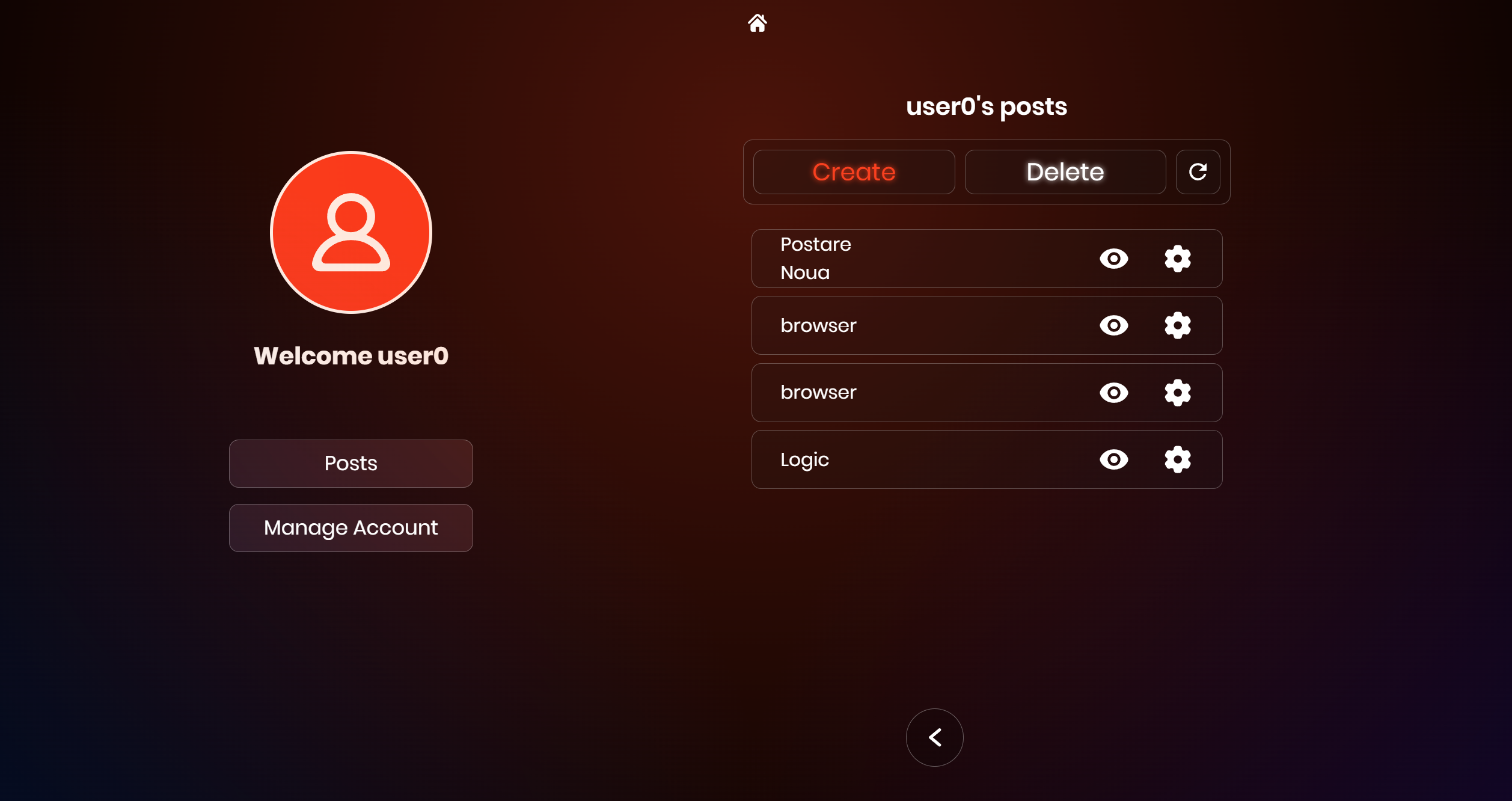
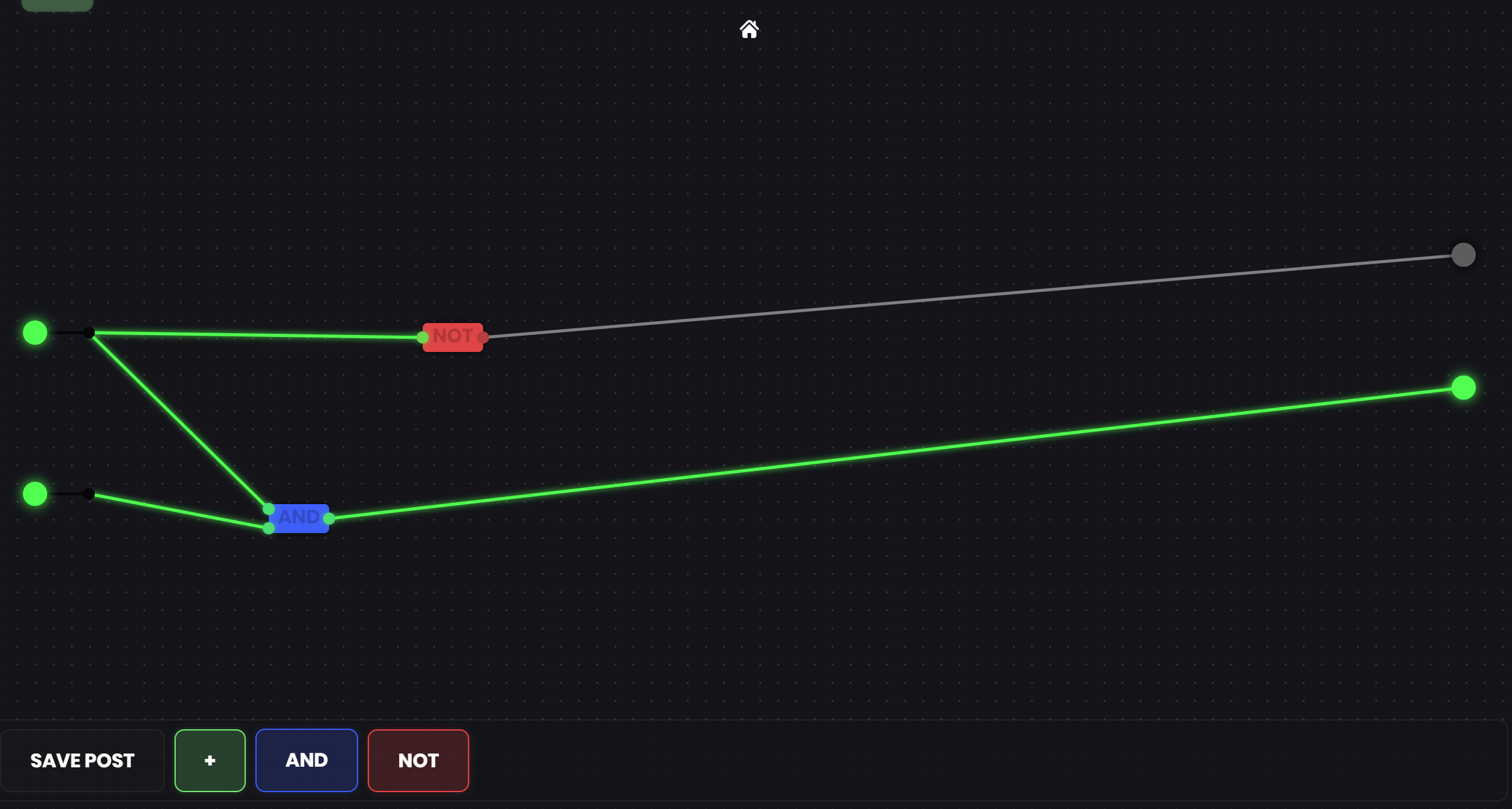
Screenshots