Informatii generale
- Categorie: Web
- Judetul: Arad
- Homepage: https://onblockpay.com
Descriere
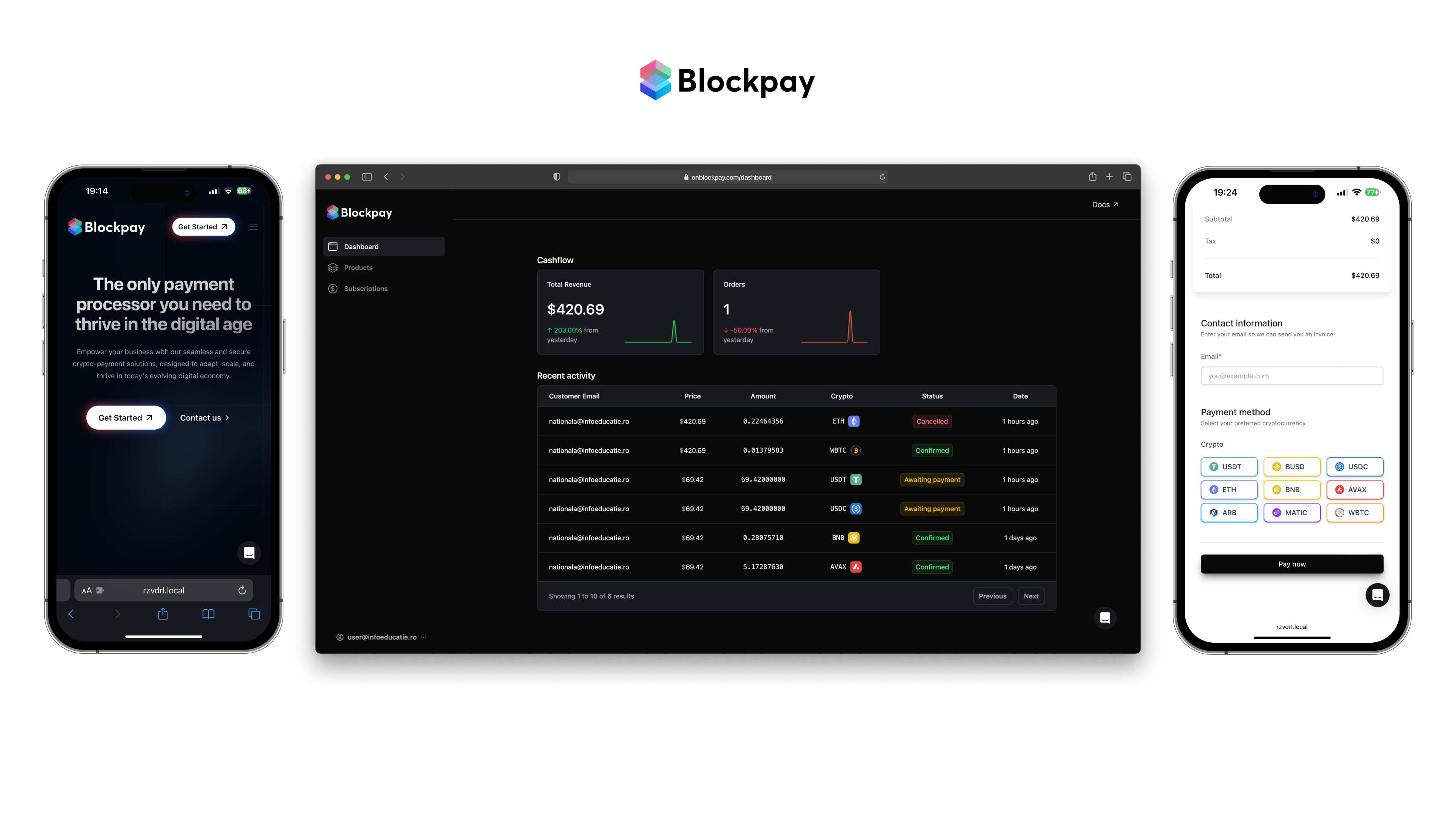
Blockpay este un procesor de plăți cu crypto. Acesta a fost dezvoltat cu scopul de a facilita tranzacțiile și a permite integrarea cryptomonedelor în comerțul de zi cu zi.
Feautures:
 Avantajele Blockchain-ului: beneficiind de tehnologia blockchain, BlockPay asigură transparență, securitate sporită și tranzacții irevocabile. De asemenea, grație descentralizării, nu există o entitate centrală care să poată controla sau manipula tranzacțiile.
Avantajele Blockchain-ului: beneficiind de tehnologia blockchain, BlockPay asigură transparență, securitate sporită și tranzacții irevocabile. De asemenea, grație descentralizării, nu există o entitate centrală care să poată controla sau manipula tranzacțiile. Plăți Instantanee: plăți rapide și eficiente, odată ce o tranzacție este verificată pe blockchain, fondurile sunt transferate imediat.
Plăți Instantanee: plăți rapide și eficiente, odată ce o tranzacție este verificată pe blockchain, fondurile sunt transferate imediat. Integrare ușoară: BlockPay poate fi integrat ușor în orice magazin online, făcând posibilă acceptarea plăților cu criptomonede într-un mod simplu și eficient.
Integrare ușoară: BlockPay poate fi integrat ușor în orice magazin online, făcând posibilă acceptarea plăților cu criptomonede într-un mod simplu și eficient. Notificări în timp real: comercianții primesc notificări instant atunci când o plată este efectuată, asigurându-se că sunt la curent cu toate tranzacțiile.
Notificări în timp real: comercianții primesc notificări instant atunci când o plată este efectuată, asigurându-se că sunt la curent cu toate tranzacțiile. Suport tehnic dedicat: asistență tehnică 24/7 pentru a rezolva orice problemă potențială întâmpinată de comercianți sau cumpărători.
Suport tehnic dedicat: asistență tehnică 24/7 pentru a rezolva orice problemă potențială întâmpinată de comercianți sau cumpărători. Conversie Automată: BlockPay poate converti automat cryptomonedele primite în moneda dorită de comerciant, eliminând volatilitatea prețurilor de pe piața cryptomonedelor.
Conversie Automată: BlockPay poate converti automat cryptomonedele primite în moneda dorită de comerciant, eliminând volatilitatea prețurilor de pe piața cryptomonedelor.
Tehnologii
Tehnologii folosite:
Frontend:
- Next.js: Un cadru JavaScript de la Vercel care permite funcționalitate de rendare a serverului și generare a site-ului static pentru aplicații React. Acesta a permis un design mai modular și performant.
- Lucide Icons, Tailwind UI, Tailwind CSS, și Headless UI: Aceste instrumente au fost folosite pentru a dezvolta interfața cu utilizatorul, oferindu-ne posibilitatea de a crea o interfață de utilizator modernă și atractivă.
- React Hot Toast: O bibliotecă utilizată pentru a afișa notificări atractive și responsive în interfața cu utilizatorul.
- Intercom: Un software de chat live, care ne-a permis să comunicăm în timp real cu utilizatorii noștri.
Backend:
- Supabase: O alternativă open-source la Firebase, care ne-a permis să ne creăm baza de date și să gestionăm autentificarea.
- QuickNode: Un nod blockchain(RPC) ca serviciu, care ne-a permis să interacționăm cu diverse blockchain-uri într-un mod mai eficient.
- CoinGecko API: API-ul CoinGecko a fost folosit pentru a obține informații în timp real despre prețul cryptomonedelor.
- Ankr: Un serviciu public RPC utilizat pentru a interacționa cu rețeaua blockchain.
- Rainbow kit wallet, Ethers.js, Web3js, wagmi: Aceste biblioteci au fost folosite pentru a facilita interacțiunile cu portofelele blockchain și pentru a permite tranzacțiile cu crypto.
- Hardhat (Solidity), OpenZeppelin: A fost folosit pentru a scrie și testa smart contracts pentru platforma Ethereum.
Testing & Optimization:
- Cypress: Un framework pentru testare end-to-end (E2E) utilizat pentru a efectua teste automatizate în interfața cu utilizatorul. Ne-a permis să simulăm comportamentul utilizatorului în moduri diferite și să verificăm dacă aplicația răspunde corespunzător.
- Jest: O platformă de testare JavaScript folosită pentru a scrie și rula teste unitare și de integrare. Cu ajutorul Jest, ne-am asigurat că fiecare component și funcție individuală funcționează corect.
- Partytown: Este o bibliotecă JavaScript care ne permite să mutăm sarcinile resurselor intensive de la pagina principală la un worker web în background, ceea ce îmbunătățește performanța interfeței cu utilizatorul. Prin utilizarea Partytown, am reușit să ne îmbunătățim scorurile de performanță, contribuind la o experiență mai bună pentru utilizator.
Analytics:
- PostHog, HotJar, Google Analytics: Aceste instrumente analitice au fost esențiale pentru a ne înțelege utilizatorii și pentru a îmbunătăți performanța aplicației. PostHog ne-a oferit o înțelegere detaliată a comportamentului utilizatorilor, HotJar a facilitat vizualizarea interacțiunii utilizatorilor în timp real și identificarea punctelor de îmbunătățire, iar Google Analytics a fost instrumental în monitorizarea traficului de pe site și evaluarea eficienței campaniilor de marketing.
Cerinte sistem
Browser web
Conexiune la internet
Realizatori
Stefan Dirlea
- Scoala: Colegiul Național “Vasile Goldiș” Arad
- Clasa: 11
- Judet: Arad
- Oras: Arad
Screenshots