Informatii generale
- Categorie: Web
- Judetul: Suceava
- Surse: GitHub - xndadelin/Info-Conquer: Homepage
- Homepage: https://infoconquer.net
Descriere
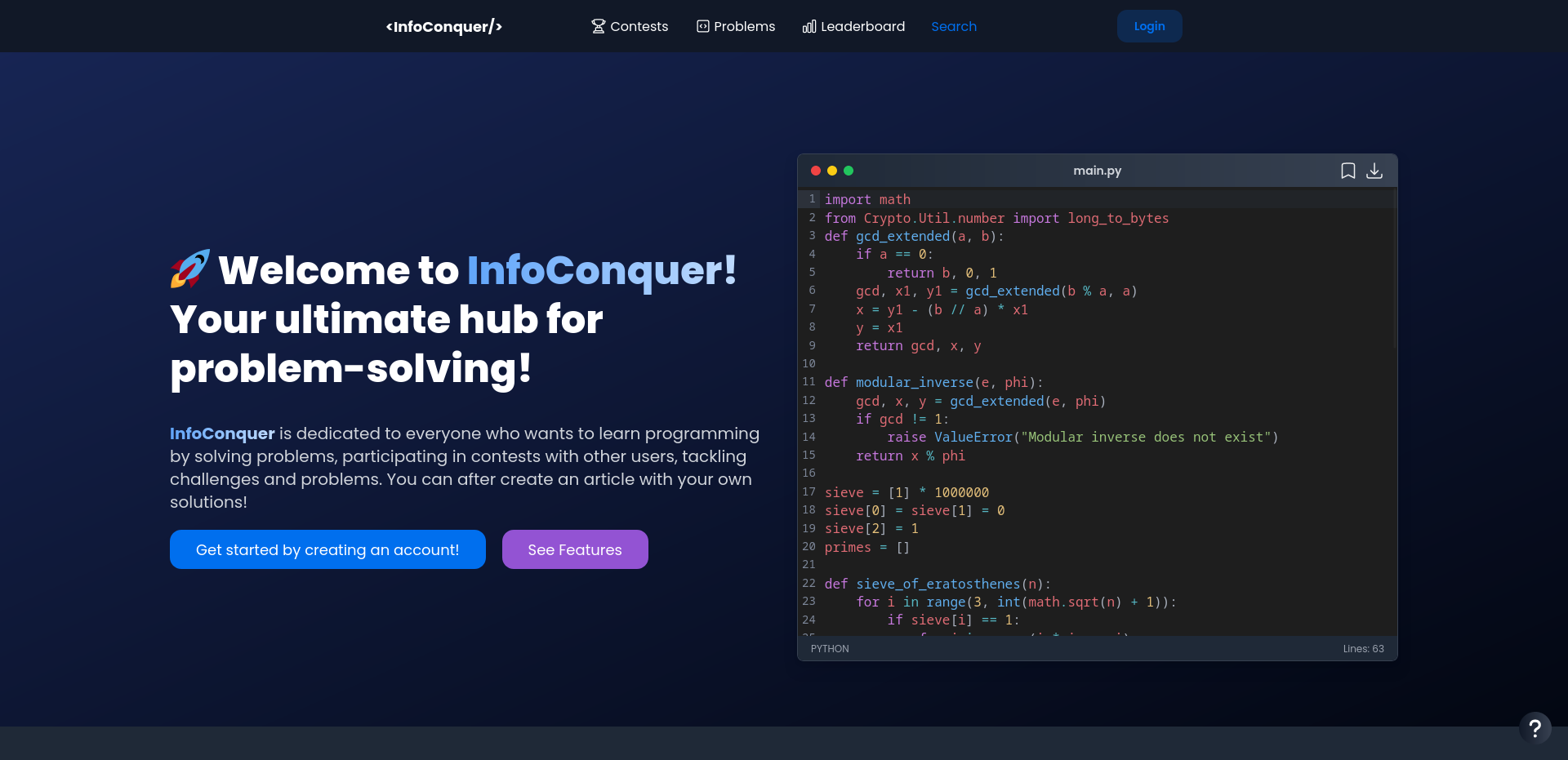
InfoConquer este un website destinat programatorilor, fie că sunt începători sau avansați. Utilizatorii pot rezolva probleme de algoritmică, primind feedback bazat pe testele încărcate de pe platformă. Problemele variază de la structuri de date fundamentale la teorii avansate ale grafurilor. Totodată, ei pot participa la concursuri de algoritmică împreună cu alți participanți și pot să-și mențină o serie de rezolvare a problemelor în fiecare zi prin accesarea calendarului de pe platformă, care oferă o problema zilnică.
Tehnologii
Prin cadrul acestui proiect, am reușit să creez un website care să faciliteze învățarea și perfecționarea abilităților de programare pentru utilizatori de toate nivelurile.
Așadar, printre funcționalitățile proiectului regăsim:
• ![]() Vizualizarea și rezolvarea de probleme: utilizatorii pot rezolva probleme de algoritmică într-un limbaj de programare la alegere. Această funcționalitate este supusă unui formular completat de un admin, care reprezintă toate detaliile problemei (descriere, exemple, ieșire, intrare, limita de timp, limita de memorie, teste etc.). Utilizatorii se întâlnesc și cu un editor de cod (React CodeMirror - CodeMirror component for React.), unde pot scrie soluția pentru problema propusă. În cadrul acestei funcționalități, se pot vedea și statisticile problemei (grafic cu numărul de rezolvări în ultimele 7 zile, primele submisii acceptate, cele mai bune soluții în ceea ce privește timpul și memoria);
Vizualizarea și rezolvarea de probleme: utilizatorii pot rezolva probleme de algoritmică într-un limbaj de programare la alegere. Această funcționalitate este supusă unui formular completat de un admin, care reprezintă toate detaliile problemei (descriere, exemple, ieșire, intrare, limita de timp, limita de memorie, teste etc.). Utilizatorii se întâlnesc și cu un editor de cod (React CodeMirror - CodeMirror component for React.), unde pot scrie soluția pentru problema propusă. În cadrul acestei funcționalități, se pot vedea și statisticile problemei (grafic cu numărul de rezolvări în ultimele 7 zile, primele submisii acceptate, cele mai bune soluții în ceea ce privește timpul și memoria);
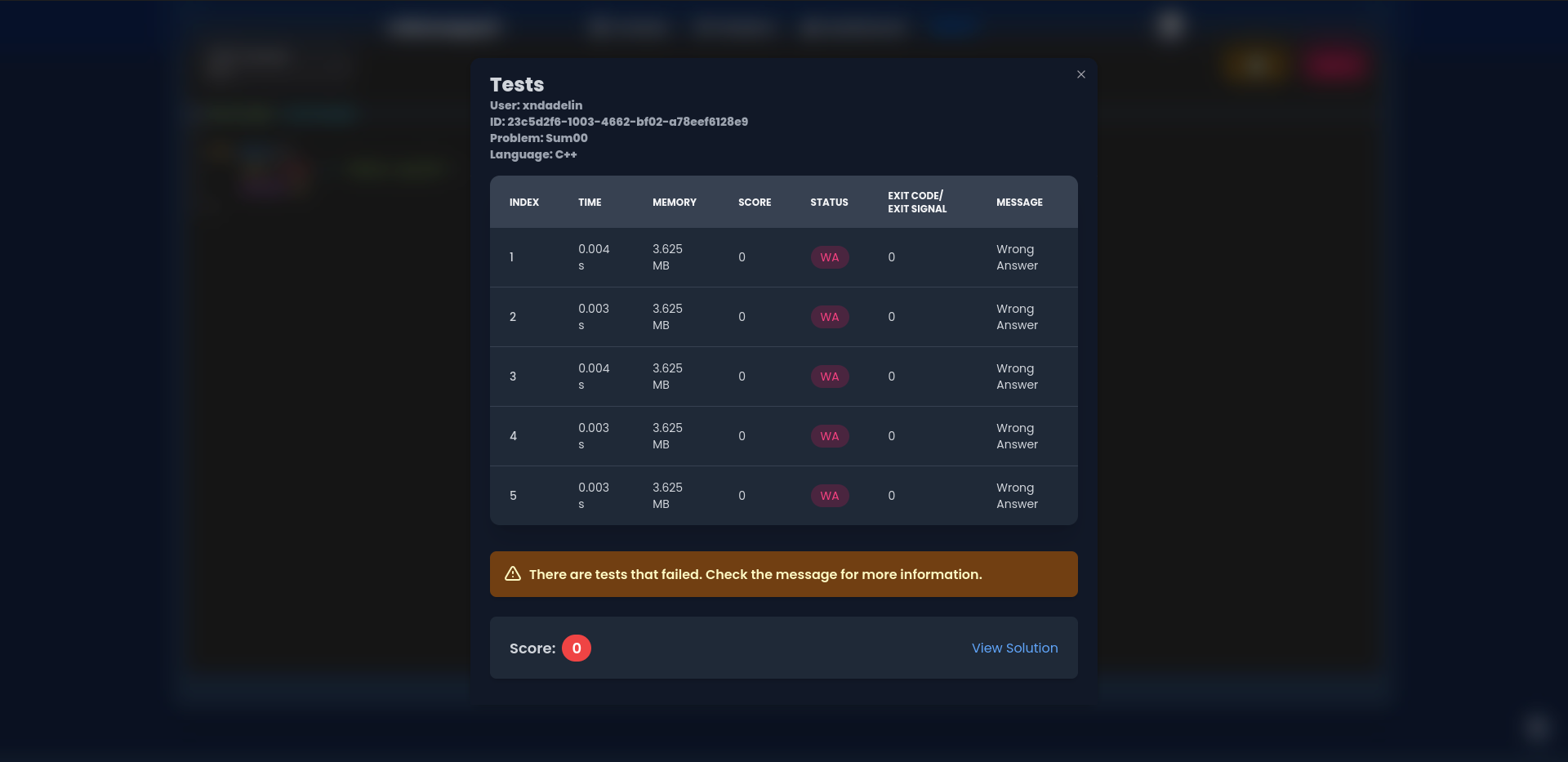
• ![]() Judecător de cod integrat: scopul principal al acestuia este de a evalua automat soluțiile trimise de utilizatori, oferind feedback instantaneu și detaliat pe baza testelor predefinite. Pentru a asigura evaluări sigure și corecte, am decis să mă folosesc de un sandbox, care este folosit și la competiții de programare precum IOI (International Olympiad in Informatics), construit pentru a rula programe nesigure, care se caracterizează printr-un mediu cu acces limitat, pentru ca serverul gazdă să nu fie afectat. Mai multe detalii pe: (GitHub - ioi/isolate: Sandbox for securely executing untrusted programs);
Judecător de cod integrat: scopul principal al acestuia este de a evalua automat soluțiile trimise de utilizatori, oferind feedback instantaneu și detaliat pe baza testelor predefinite. Pentru a asigura evaluări sigure și corecte, am decis să mă folosesc de un sandbox, care este folosit și la competiții de programare precum IOI (International Olympiad in Informatics), construit pentru a rula programe nesigure, care se caracterizează printr-un mediu cu acces limitat, pentru ca serverul gazdă să nu fie afectat. Mai multe detalii pe: (GitHub - ioi/isolate: Sandbox for securely executing untrusted programs);
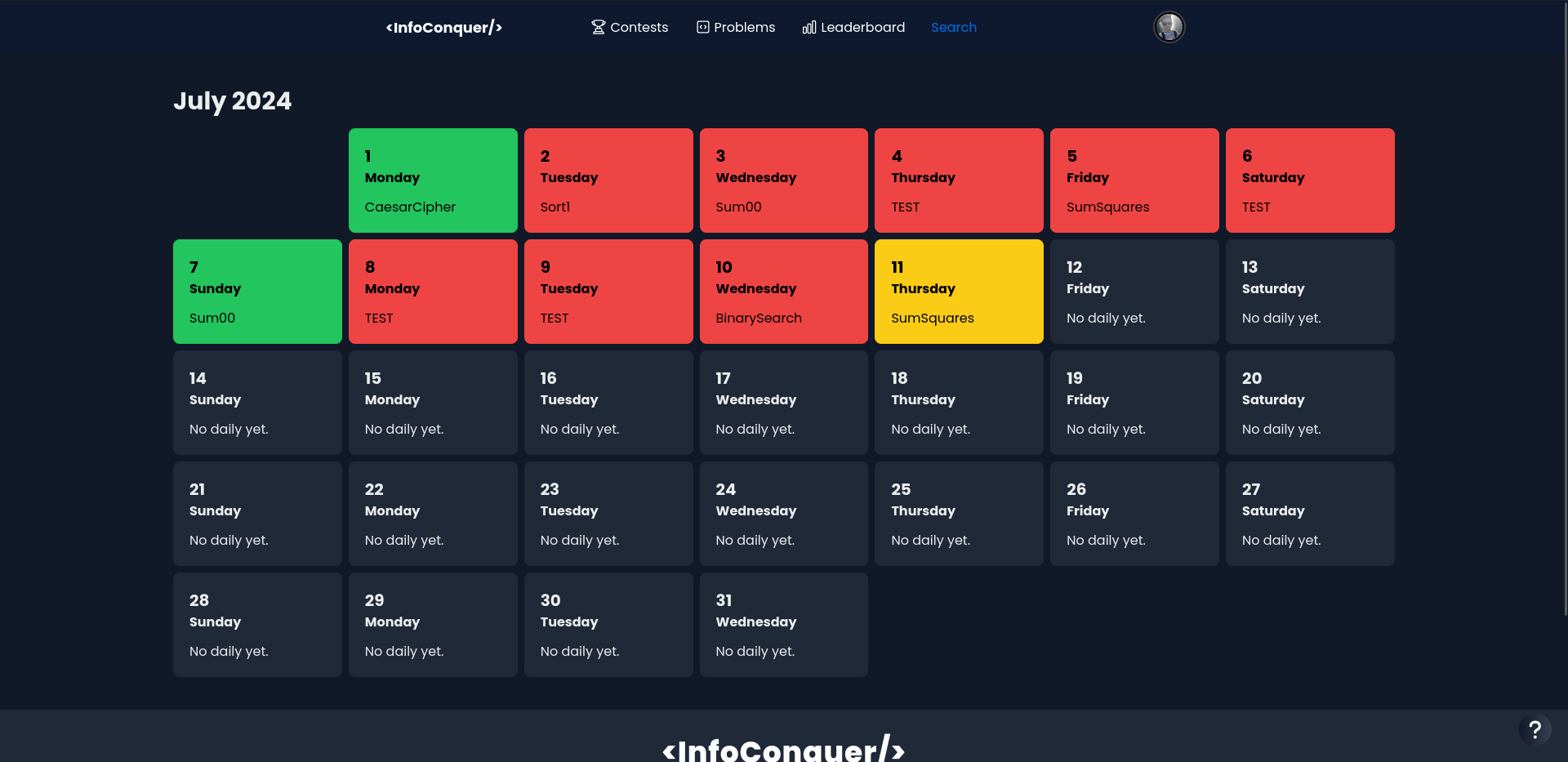
• ![]() Calendar cu probleme zilnice: acesta are scopul de a propune o problemă aleatorie în fiecare zi. Cu toate acestea, pentru a-și menține seria, utilizatorii sunt supuși să rezolve o problemă în fiecare zi, conservând o activitate mai considerabilă;
Calendar cu probleme zilnice: acesta are scopul de a propune o problemă aleatorie în fiecare zi. Cu toate acestea, pentru a-și menține seria, utilizatorii sunt supuși să rezolve o problemă în fiecare zi, conservând o activitate mai considerabilă;
• ![]() Asistent OpenAI integrat: încorporat în editorul de cod, acesta va ajuta utilizatorii să primească un feedback asupra codului lor, menționând ce poate să optimizeze, ce să schimbe și să-i ajute să rezolve problema. Modelul folosit pentru această funcționalitate este GPT-4. (https://openai.com/);
Asistent OpenAI integrat: încorporat în editorul de cod, acesta va ajuta utilizatorii să primească un feedback asupra codului lor, menționând ce poate să optimizeze, ce să schimbe și să-i ajute să rezolve problema. Modelul folosit pentru această funcționalitate este GPT-4. (https://openai.com/);
• ![]() Concursuri de algoritmică: platforma poate găzdui concursuri în care toți utilizatorii, indiferent de nivel pot participa. Pe pagina concursului, utilizatorii pot vedea un clasament în timp real, detaliile concursului și un grafic în ceea ce privește solvabilitatea problemelor;
Concursuri de algoritmică: platforma poate găzdui concursuri în care toți utilizatorii, indiferent de nivel pot participa. Pe pagina concursului, utilizatorii pot vedea un clasament în timp real, detaliile concursului și un grafic în ceea ce privește solvabilitatea problemelor;
• …mai multe pe website și documentație ![]()
Backend:
• În cadrul proiectului, am decis să construiesc un server bazat pe un Node.js framework, express.
• Pentru comunicarea dintre client și server, am folosit GraphQL, un limbaj de interogare pentru API-uri, ce are la bază graful de date și expune un singur endpoint: /graphql, prin care sunt trimise toate mutațiile și interogările.
• Apollo Server funcționează ca un add-on pentru framework-ul express care mă ajută să asamblez un API GraphQL.
• Ca bază de date am ales MongoDB, datorită structurii sale orientată pe documente, care îmi oferă flexibilitate. Serviciul destinat pentru a lucra cu datele din baza de date și a o hosta este MongoDB Atlas, un serviciu cloud integral.
Frontend:
• Cu ajutorul componentei CodeMirror, am reușit să implementez un editor de cod, menit ca utilizatorul să scrie soluția pentru problema propusă.
• Folosind framework-ul i18next, am reușit să fac posibilă internaționalizarea conținutului, oferind suport multi-lingv.
• Stilizarea interfeței de utilizator a fost făcută cu Tailwind CSS, împreună cu NextUI, o librărie de componente.
• Pentru construirea interfețelor de utilizator, am folosit librăria React, facilitând crearea de componente reutilizabile.
Cerinte sistem
• un web browser
• conexiune stabilă la internet
Pentru rularea locală a proiectului:
• un sistem de operare Linux
• minim 8GB rami
• cea mai nouă versiune de Node.js
• să aveți instalat isolate de pe (GitHub - ioi/isolate: Sandbox for securely executing untrusted programs) împreună cu pkg-config, systemd, libsystemd-dev, asciidoc-base, libcap-dev, pentru a-l putea configura
Realizatori
Adelin Sofian
- Scoala: Colegiul Naţional “Petru Rareş” Suceava
- Clasa: 10
- Judet: Suceava
- Oras: Hănțești
Screenshots