Informatii generale
- Categorie: Web
- Judetul: Dâmbovița
- Surse: GitHub - laurci/qube
- Homepage: http://qube.dev
Descriere
QUBE reprezinta un program educational prin care se incearca imbinarea tehnologiilor web moderne cu hardware-ul low-spec existent pentru a realiza diferite aplicatii (automatizari. roboti, etc.).
QUBE are doua componente expuse catre utilizator: framework-ul hardware pus la dispozitie si framework-ul software.
Hardware-ul cu care urilizatorul se poate “juca” este compusa din Qube Managers si Qube Strips. Fiecare strip este alcatuit din Qube Slices. Un strip poate avea maxim 12 slices si minim un manager. Mai multe QS pot fi insiruite printr-un slice special numite Strip Bridge. Mai multe QS, QM si slices formeaza un Qube Network. Fiecare network are nevoie de minim un Compute Slice. Pana in momentul actual exista 6 slice-uri disponibile: Power Slice, IO Slice, Compute Slice, Motors Slice, Sensors Slice si Strip Bridge-ul de care am discutat putin mai sus. Dintre toate, cea mai importanta componenta este Compute Slice-ul. Acesta contine un SOC produs de Broadcom LTD quad-core cu 2GB de memorie RAM, WiFi 802.11b/g/n si Bluetooth 4.0. Pe langa asta dispune si de un procesor grafic a carui iesire video este condusa de catre un connector HDMI catre orice monitor 1080p. Prin API-ul oferit user-ul poate folosii acest port pentru a randa un dashboard. De asemenea exista 2 port-uri USB, un port ethernet 100mbs si un JACK AUDIO 3.5mm (RIP Apple users). Astfel, Qube este capabil sa duca la bun sfarsit o multime de proiecte care implica orice fel de IO. Pe langa slice-urile oferite, user-ul isi paote creea unele custom prin Qube Slice API.
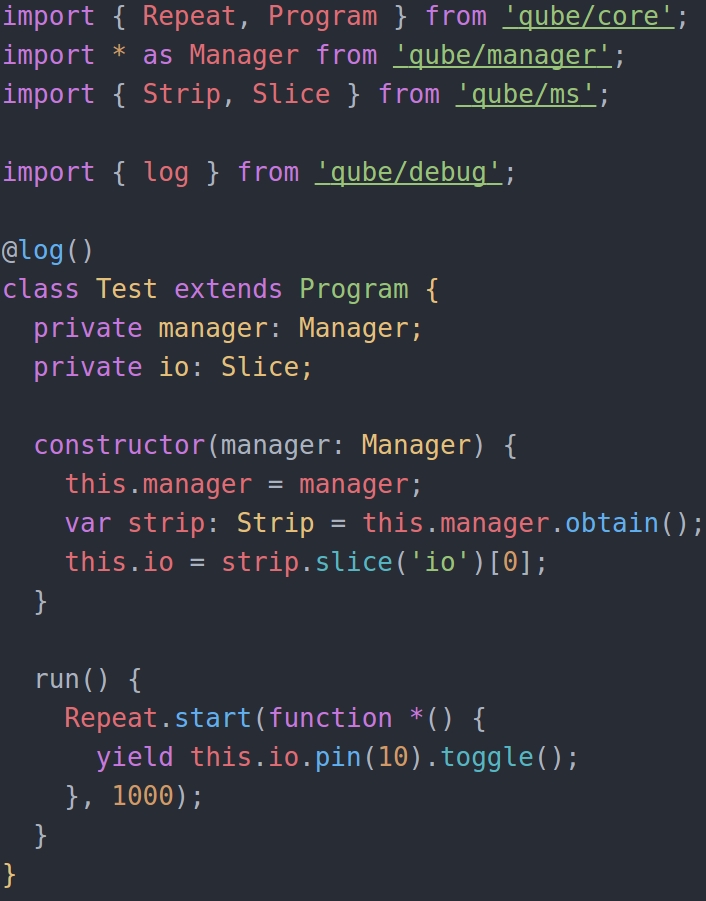
Componenta software este cea mai importanta. Qube ofera mai multe API-uri catre utilizator printre care se numara: Slice API (aplicatia care ruleaza pe fiecare slice), Strip API (partea din cod care se ocupa cu comunicatia dintre slices) si Boards API (responsabil de randarea pe HDMI). Toate API-urile sunt accesate prin interfetele aferite in TypeScript si Javascript (tehnologii web) si C++. Folosind acest API, user-ul poate sa obtina un produs IoT conectat, cu o interfata de management si debugging (capabila si de touch screen).
Scopul acestui program educational e de a introduce developerii web (backend sau fullstack) in lumea hardware / IoT oferind unelte prefabricate atat hardware cat si software astfel incat user-ul sa aiba o experinta de utilizare cat mai placuta.
Tehnologii
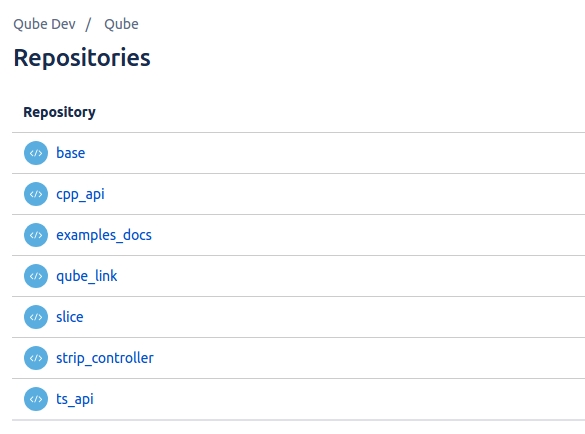
Din punct de vedere software, aplicatia este impartita in componenta ce ruleaza pe Qube si CLI-ul de management de pe pc-ul developer-ului. Din acest CLI, user-ul poate sa faca un build, un rebase, sa urmareasca versiunile de software ce ruleaza pe Qube, sa manipuleze in mod direct slice-urile si sa inspecteze stripurile pentru a vedea ce slice-uri sunt detectate. De asemenea, dupa build se poate face si deploy catre Qube. CLI-ul are la baza Git (exista un server care ruleaza pe Qube la care se conecteaza clienti) astfel, mai multi developeri pot lucra pe acelasi Qube. Acest lucru reduce costurile implementarii deoarece se pot forma grupe de invatare (ex: 4 developeri pot lucra pe acelasi Qube). Pe Qube ruleaza 3 servere. Server-ul de Git, aplicatia urilizatorului (ec contine si board-ul) si QMS (Qube Management System). Atunci cand se face un push catre server-ul de git, Qube va face pull --force din acel repo catre locatia unde este stocata aplicatia uilizatorului si o va repornii. Aplicatia in sine este responsabila de toata logica si de asemenea de management-ul server-ului de unde se serveste dashboard-ul. Acest board este scris in TypeScript (ca restul aplicatiei), build-ul este automatizat si se permite utilizarea oricarui procesor de stil (SASS vine preinstalat). De build se ocupa Webpack si Grunt iar conexiunea cu serverul e facut prin websockets (ceea ce permite board-ului sa se actualizeze in timp real si de asemenea sa faca trigger la diferite event-uri pe server si chiar sa apeleze functii). QMS este partea responsabila de administrarea slice-urilor si de comunicatia cu acestea. Este un proces independent care are deschisa o IPC Pipe la care se poate conecta si CLI-ul (pentru o conexiune directa), pe langa API-ul din aplicatia scrisa de utilizator.
API-urile sunt friendly si urmeaza in general pattern-urile de Observer, Facade si Decorators/Annotations.
Cerinte sistem
Conexiune la internet (nu este neaparat necesara)
Realizatori
Laurentiu Ciobanu
- Scoala: Colegiul National “Constantin Carabella”
- Clasa: 11
- Judet: Dâmbovița
- Oras: Targoviste
Screenshots