Informatii generale
- Categorie: Web
- Judetul: Brăila
- Surse: GitHub - Blame9025/quicklearn
- Homepage: GitHub - Blame9025/quicklearn
Descriere
Proiectul “QuickLearn” își propune să automatizeze procesul de învățare pentru studenți și elevi prin intermediul unei aplicații web bazate pe *AI. Utilizatorii pot încărca fișiere precum documente Word sau prezentării PowerPoint ( DOCX sau PDF ), care sunt apoi procesate de un algoritm OCR pentru extragerea textului din poze, dacă există. Conținutul este ulterior analizat de un AI care identifică ideile esențiale și generează întrebări relevante pentru a facilita învățarea.
Tehnologii
Proiectul meu este structurat pe două componente esențiale care funcționează în armonie pentru a oferi o experiență optimă și performanță de nivel înalt. Partea client (Client side) reprezintă interfața web prin care utilizatorii interacționează direct, concepută să fie intuitivă, responsivă și estetic plăcută. Aceasta este construită folosind tehnologii moderne de front-end pentru a asigura o navigare fluidă și accesibilitate. În cadrul componentei client (Client-side) a proiectului meu, am adoptat React ca fundament al interfeței utilizator, profitând de capabilitățile sale avansate pentru a construi o aplicație web single page (SPA) care este dinamică și performantă. React ne permite să creăm o experiență utilizator fluidă și interactivă, cu o încărcare rapidă a conținutului și tranziție lină între pagini.
Pentru a completa arhitectura noastră front-end, am integrat Mantine UI, o bibliotecă de componente React. Aceasta oferă un set bogat de instrumente de design, în scopul de a crea o interfață estetică și accesibilă. Mantine UI vine cu o varietate de componente predefinite și personalizabile, care ne permit să construim o interfață coerentă și intuitivă, fără a compromite flexibilitatea sau scalabilitatea.
Această combinație de React și Mantine UI ne asigură că partea client a proiectului meu nu doar că arată bine, dar și funcționează impecabil, oferind utilizatorilor o experiență de navigare de neuitat și o interacțiune fără efort cu serviciile noastre digitale.
Pe de altă parte, serverul (Server side) este inima operațională a proiectului, propulsat de puterea și eficiența Express.js . Acesta gestionează cererile trimise de la client, procesează datele și asigură securitatea informațiilor
transmise. Serverul este proiectat să fie robust și scalabil, capabil să gestioneze un volum mare de tranzacții și să ofere răspunsuri rapide și sigure.
Pe partea de server (Server Side), proiectul utilizează puterea inteligenței artificiale prin integrarea bibliotecii OpenAI. Această tehnologie de vârf ne permite să implementăm funcționalități avansate de AI, cum ar fi procesarea limbajului natural și învățarea automată, pentru a îmbunătăți interacțiunea cu utilizatorii și a optimiza procesele interne. Utilizarea OpenAI contribuie semnificativ la eficiența sistemulu, permițându-ne să oferim răspunsuri rapide și precise la solicitările utilizatorilor, precum și să analizăm și să procesăm datele într-un mod inteligent și adaptabil. Prin aceasta, ne asigurăm că serverul nu doar că gestionează cererile într-un mod sigur și eficient, dar se și adaptează continuu pentru a servi mai bine nevoile utilizatorilor noștri.În era digitală, securitatea informațiilor a devenit o prioritate absolută. Conștienți de acest imperativ, am implementat un sistem de autentificare de ultimă generație, fundamentat pe tehnologii avansate precum Node.js, Express, MongoDB și JWT (JSON Web Tokens). Această infrastructură robustă garantează integritatea și confidențialitatea documentelor, asigurând că fiecare fragment de date este protejat cu cea mai mare rigurozitate. Ne angajăm să oferim un sanctuar digital imbatabil, unde securitatea documentelor nu este doar o promisiune, ci o realitate palpabilă și neclintită.
Cerinte sistem
Client →
Browser web
Conexiune internet
Server →
Node.Js
Conexiune internet
Realizatori
Razvan-Cristian Neagu
- Scoala: Licecul Teoretic “Panait Cerna”
- Clasa: 9
- Judet: Brăila
- Oras: Braila
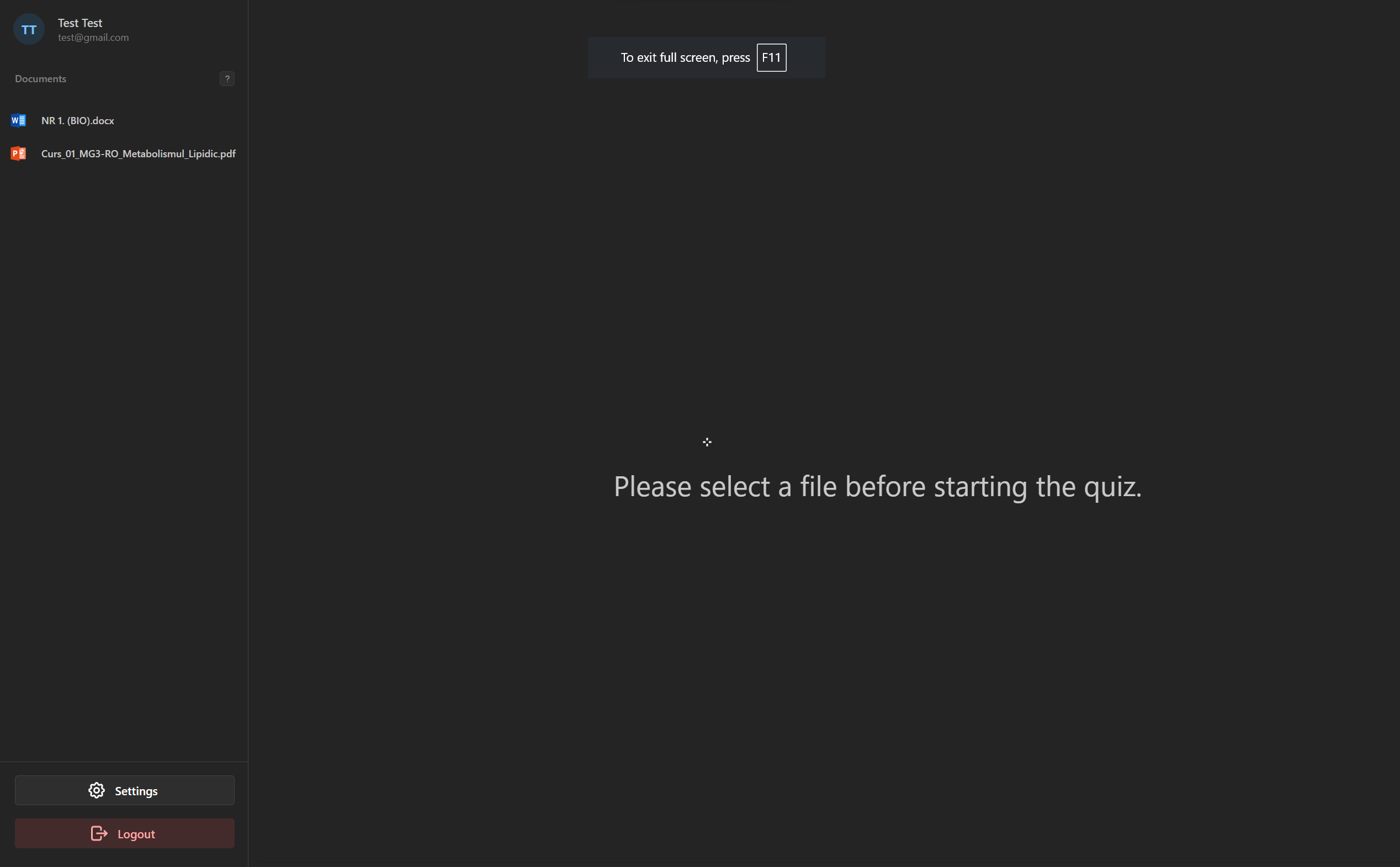
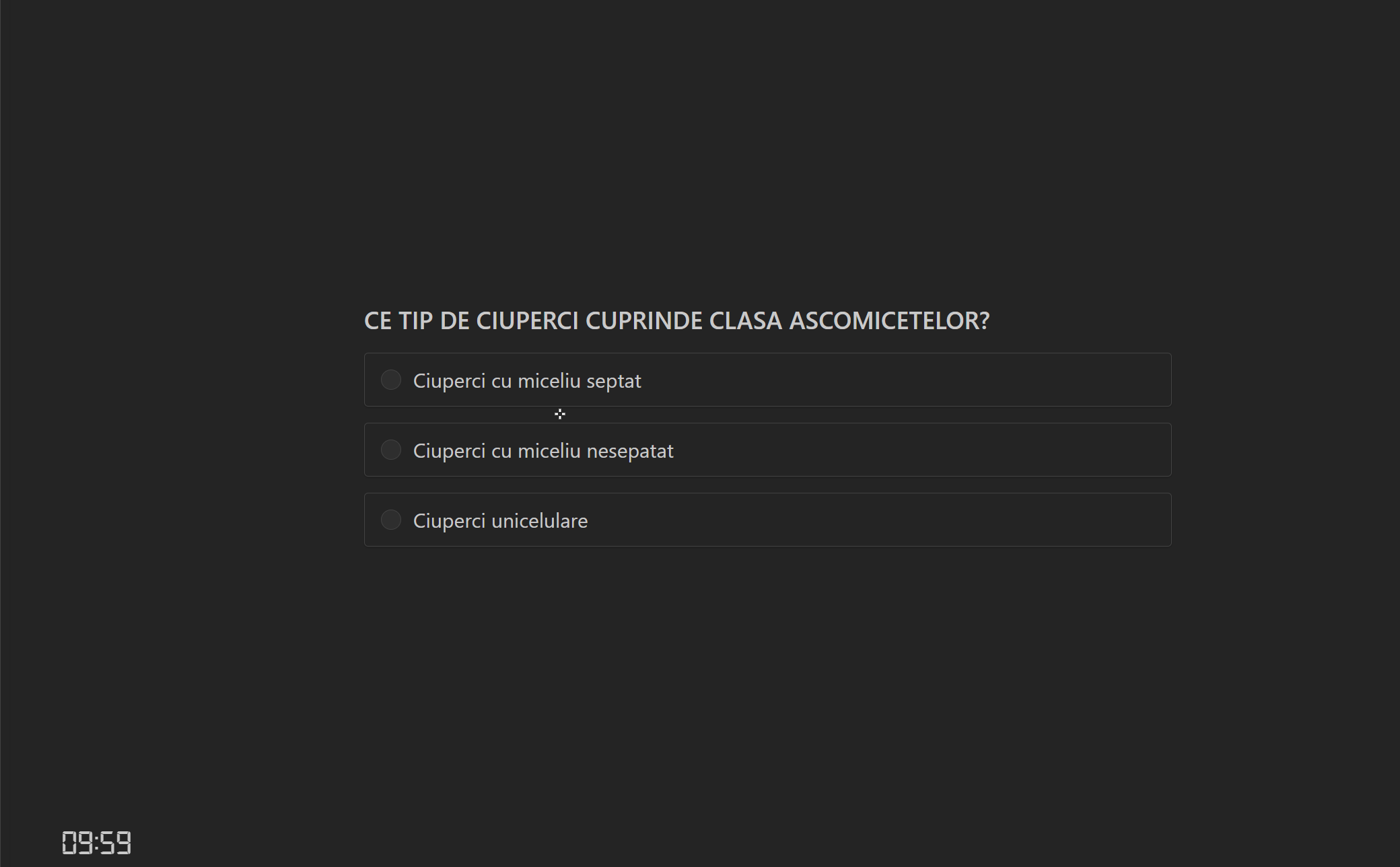
Screenshots