Informatii generale
- Categorie: Web
- Judetul: București
- Surse: https://github.com/DCAthatsit/Info
- Homepage: https://dcathatsit.github.io/Info/
Descriere
VirtualMed (denumita si HealthHub) este o platformă destinată spitalelor cu scopul de a automatiza programările la doctor și conversațiile cu acesta, păstrând în același timp atât confidențialitatea relației doctor-pacient, cât și eficiența și rapiditatea rezolvării problemelor medicale. Site-ul este realizat într-un mod cât mai ușor de utilizat, astfel încât toți pacienții să îl poată accesa cu ușurință.
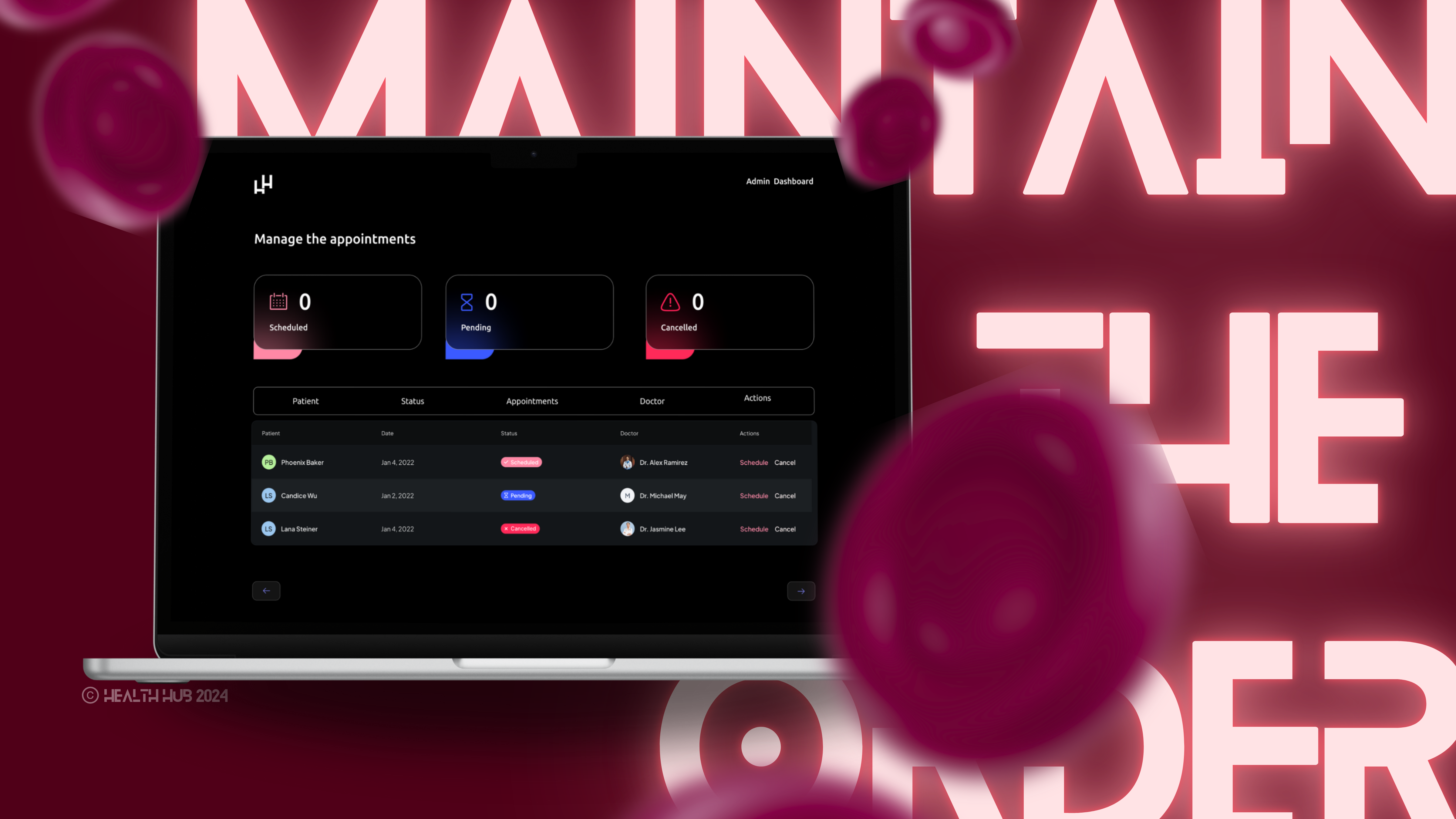
Platforma este gandită ca administratorul spitalului să introducă doctorii în baza de date, iar acesta, având o pagina de dashboard dedicată (vedeți imaginea 4), la cererea doctorilor, acceptă, sau anulează întâlniri pe care pacienții le fac prin intermediul platformei (vedeți imaginea 2). Aceștia primesc mesaj pe telefon privind status-ul programării făcute. În caz afirmativ, ei mai au posibilitatea de a folosi chat-ul platformei pentru a vorbi cu doctorul până la data întâlnirii.
Securitatea pacienților este vizată de completarea unor formulare (vezi imaginea 3) și acceptarea în platforma de către administratorul spitalului.
Tehnologii
Prin intermediul acestui proiect, am reușit să creem un website cu scop practic, având la bază dorința noastră de a învăța abilități de programare pe partea de web, dar și a creativității prin interfețe vizuale și design.
Funcționalitățile proiectului sunt :
•Înregistrarea pe platforma fără parolă, ci cu numărul de telefon și email- astfel dovedind prin notificare SMS (Twilio) că utilizatorul este deținător al respectivului cont, toate fiind înregistrate și salvate de către baza de date cloud-based AppWrite care permite și stocarea mesajelor și a memoriei website-ului;
•Încărcarea documentelor personale și vizarea acestora de către administrator;
•Realizarea programărilor rapid și eficient direct în baza de date;
•Sistem de chat (coming soon…) pentru a facilita conversațiile până la întâlnirea dintre doctor și pacient;
•…restul despre securitate și implementație în documentație;
Backend:
•Next.js cu deploy pe Vercel: Utilizat pentru a facilita randarea serverului și generarea de site-uri statice pentru aplicațiile React. Această arhitectură permite un design modular și performant, optimizând timpul de încărcare a paginilor și îmbunătățind experiența utilizatorului. Unele pagini sunt statice (landing page, etc)- iar altele sunt generate dinamic prin streaming-ul resurselor;
•Sentry: Code debugger și real-time error handler;
•AppWrite: Baza de date cloud-based ce stochează rapid datele și oferă ușor servicii externe precum cel de SMS-uri (Twilio API)
•Node.js: A servit ca runtime environment, permițând executarea codului JavaScript pe server și integrând diverse module pentru funcționalități avansate (module precum node-appwrite,react,shadcn/ui,…);
Frontend:
•Zod cu TypeScript: Utilizat pentru definirea schemelor de date într-un mod declarat, oferind o sintaxă clară și ușor de citit. Pentru că îmbină tipurile TypeScript (statically typed) cu validarea runtime, ceea ce înseamnă că se pot verifica tipurile atât în timpul compilării, cât și în timpul execuției;
•Folosirea NextJS si ReactJS pentru componente reutilizabile și o comunicare eficientă între frontend și servicii izolate;
•Stilizarea UI-ului folosind Tailwind CSS, si shadcn/ui , o librărie de componente pentru interfața vizuală;
•Implementarea suportului multi-lingv (i18next) și a funcționalității text-to-speech pentru pacienții orbi (coming soon…);
•Realizarea animațiilor folosind librăria GSAP;
•Realizarea design-urilor în Figma, Canva, Adobe InDesign și Adobe Illustrator pentru o stilizare mult mai complexă și organizată;
•Realizarea unui design responsive și potrivit pentru orice dispozitiv;
Cerinte sistem
•un web browser
•conexiune stabilă la internet
•Pentru rularea locală a proiectului:
minim 8GB RAM;
•instalat Node.Js și pachetele necesare din NPM (React,AppWrite,Sentry,zod,shadcn.ui,Next,…);
•conectarea la baza de date din AppWrite și Twilio;
Realizatori
Ciprian-Andrei Dobre
- Scoala: Colegiul National “Mihai Viteazul”
- Clasa: 10
- Judet: București
- Oras: Comuna Ganeasa,sat Moara Domneasca
Mia Iancu
- Scoala: Colegiul National “Mihai Viteazul”
- Clasa: 10
- Judet: București
- Oras: Comuna Ganeasa, sat Moara Domneasca
Screenshots