Informatii generale
- Categorie: Web
- Judetul: Brașov
- Surse: GitHub - KiLLg0r/Volunteerish-NextJS: Volunteerish is a NextJS web application, build using Firebase for authentication and database, that connects directly, without intermediaries, people who need help with those who are willing to do good.
- Homepage: https://www.volunteerish.tech/
Descriere
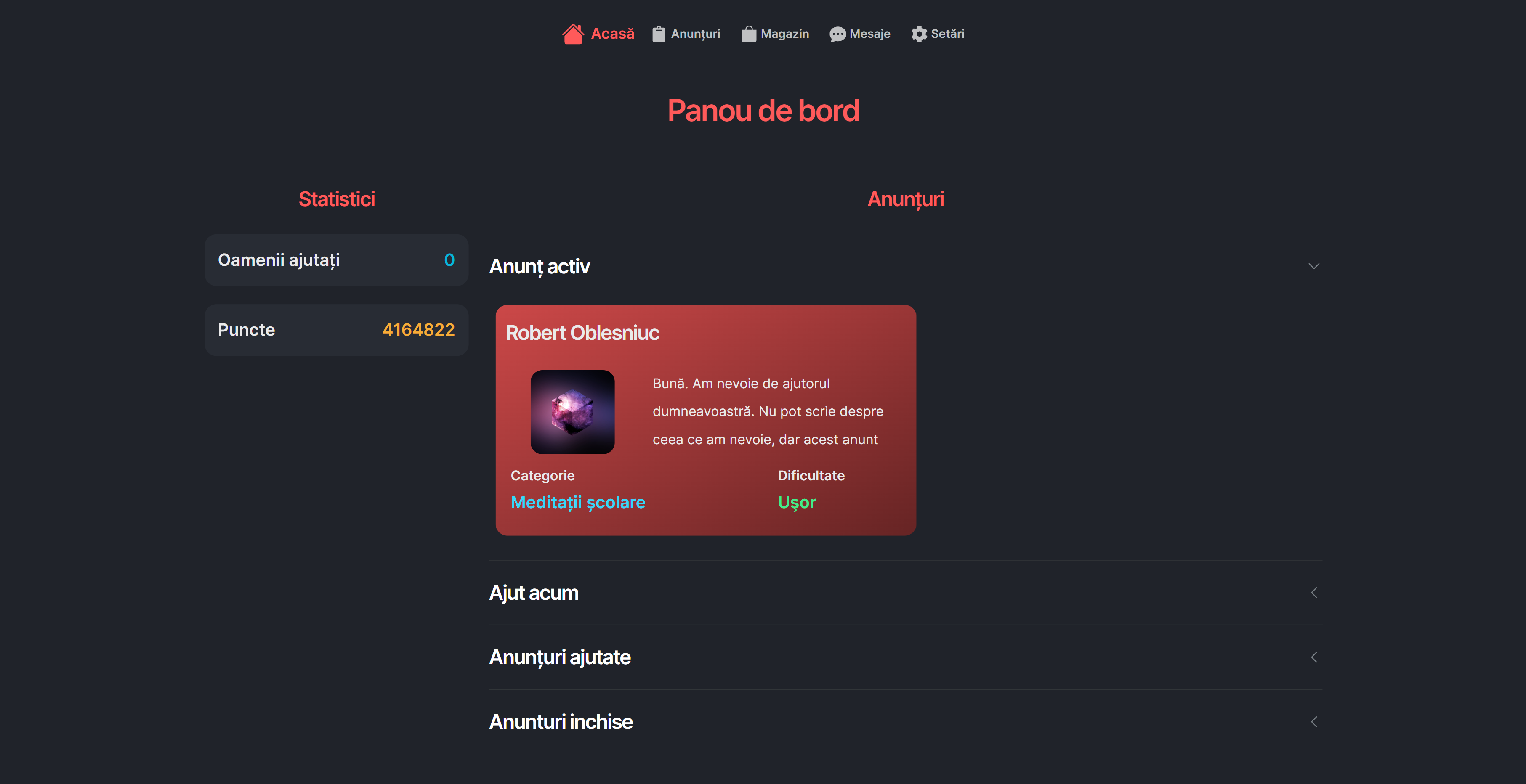
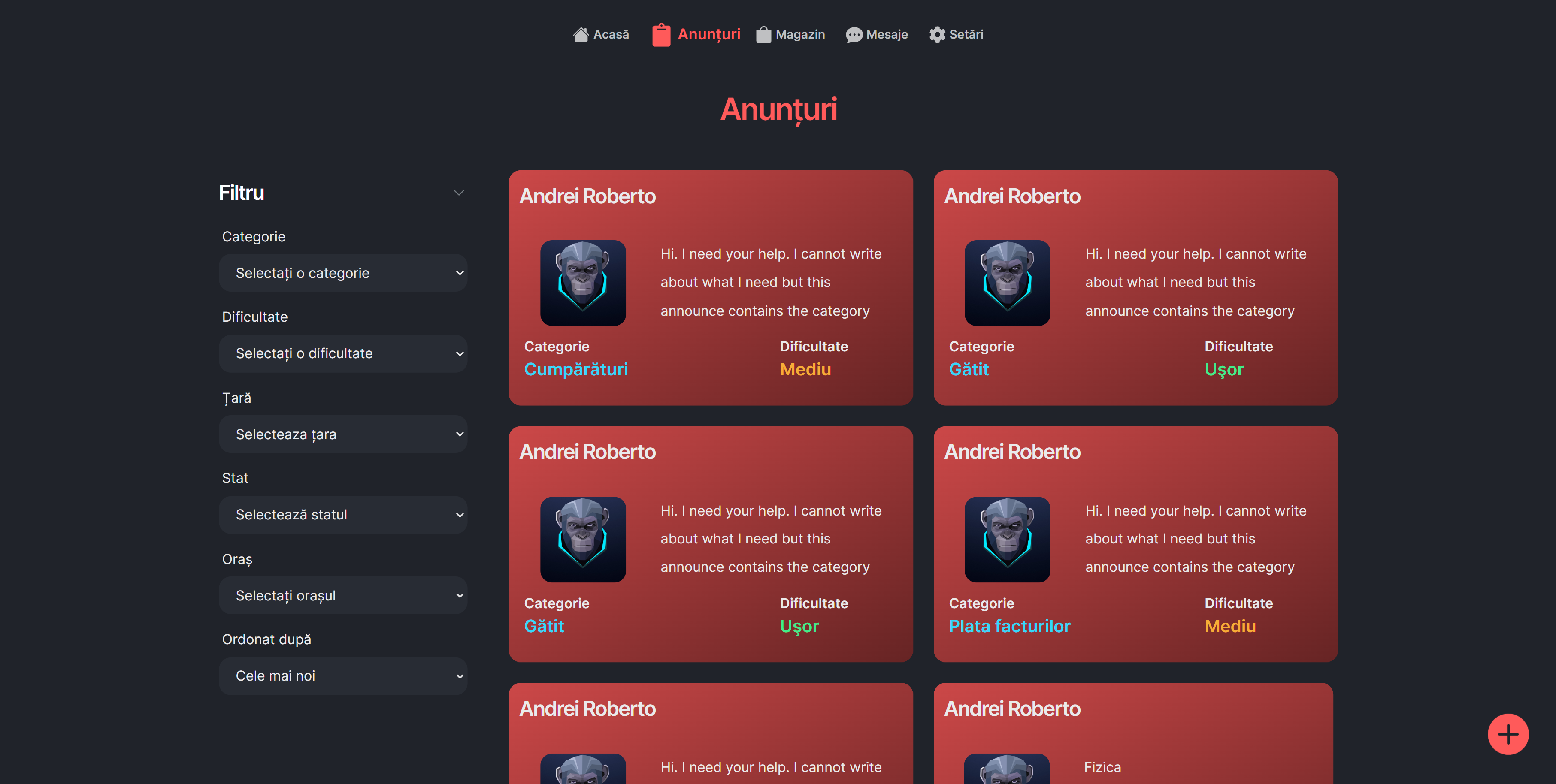
Volunteerish este o aplicație de voluntariat, de tip web, construită folosind NextJS, prin intermediul cărei utilizatorii se pot ajuta între ei. Utilizatorii pot posta anunțuri în care cer ajutor pentru o anumită sarcină, alegând categoria și dificultatea în care se încadrează, dar și o descriere. În acest fel, un alt utilizator care dorește să ajute, decide, în funcție de dificultatea și categoria anunțului, dacă poate sau nu să ofere ajutor. Aplicația dispune și de o mesagerie prin care cei care ajută și cei care au nevoie de ajutor pot să comunice în timp real. Pentru voluntarii care duc la bun sfârșit o misiune de ajutor, primesc un număr de puncte, calculate în funcție de dificultate și categorie. Cu aceste puncte utilizatorii pot cumpăra anumite produse din shop-ul aplicației, cum ar fi articole vestimentare, gift card-uri sau alte articole personalizate cu logo-ul aplicației. Volunteerish oferă și opțiunea de schimbare a temei aplicației (dark mode / light mode), posibilitatea de a micșora sau de a mări marimea font-ului, dar și posibilitatea de schimba limba. Opțiunile pentru limbă și schimbarea temei sunt prezente și în paginile de Autentificare și Înregistrare pentru a facilita mai ușor accesul.
Tehnologii
Volunteerish a fost contruită folosind NextJS, un framework pentru React care oferă posibilitatea de a încărca anumite pagini sau date pe server, urmând ca utilizatorul să primească imediat pagina HTML cu datele necesare. Totodată am ales să refac aplicația în NextJS datorită faptului că este bun pentru SEO. Pentru layout și design am folosit NextUI, o librărie de componente pentru React și NextJS, care mi-a permis să creez un design responsive pentru toate mărimile de ecran. Am adaptat anumite componente la nevoile mele, dar am și creat temele de culori pentru dark mode și light mode, modificând și nuanțele de roșu pentru a se potrivi cu tema de culori inițială a aplicației. Pentru baza de date, autentificare și stocarea pozelor am folosit Firebase, platforma celor de la Google, care oferă și o securitate bună. Pentru a îmbunătăți securitatea generală și pentru a împiedica cererile inutile către baza de date, am scris noi reguli care restricționează accesul. Pentru pagina de “Create new account”, compusă din 6 slide-uri și paginile produselor, unde imaginile sunt prezentate sub formă de carusel, am folosit SwiperJS. Pentru styling suplimentar am folosit pre-procesorul SASS, ilustrațiile SVG le-am luat de pe undraw.co, iar iconițele le-am preluat de pe React-Icons. Produsele, împreună cu descrierile și imaginile lor personalizate cu logo-ul Volunteerish, le-am preluat de pe printful.com. În plus, pentru a gestiona mai bine cookie-urile din NextJS am utilizat nookies, iar pentru meniurile Țară, Stat, Oraș am folosit Country-State-City, care oferă o baza de date largă și actualizată a tuturor țărilor, statelor și orașelor. Abrevierea numerelor mari și loading spinnerul au fost luate din alte surse (codul sursă și link-urile sunt pe repo-ul de github).
Cerinte sistem
Conexiune la internet
Realizatori
Robert Andrei Oblesniuc
- Scoala: Colegiul “Nicolae Titulescu”
- Clasa: 11
- Judet: Brașov
- Oras: Brașov
Screenshots