Informatii generale
- Categorie: Educational
- Judetul: Brăila
Descriere
Aplicația a fost realizată în scopul folosirii acesteia drept un material didactic original pentru orele de istorie și engleza si nu necesită conexiune la internet.
Aceasta dă dovadă de portabilitate, fiind disponibilă pentru 2 platforme:
-
Windows (x64 & x86) ;
-
Android ;
Dispune de o funcție de “resize and optimize” a scenelor, fapt ce face aplicația să arate și să ruleze la fel pe orice device.
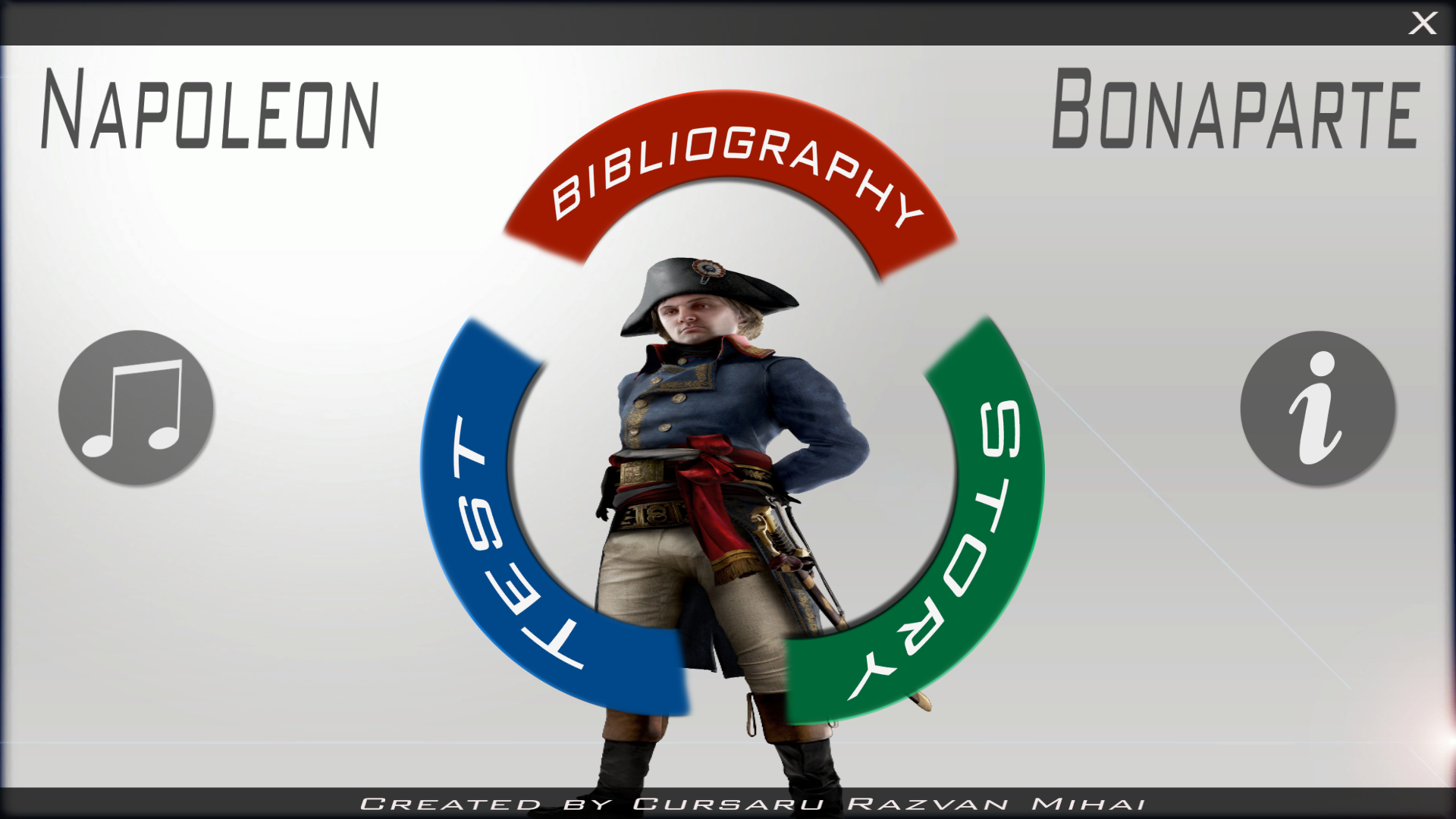
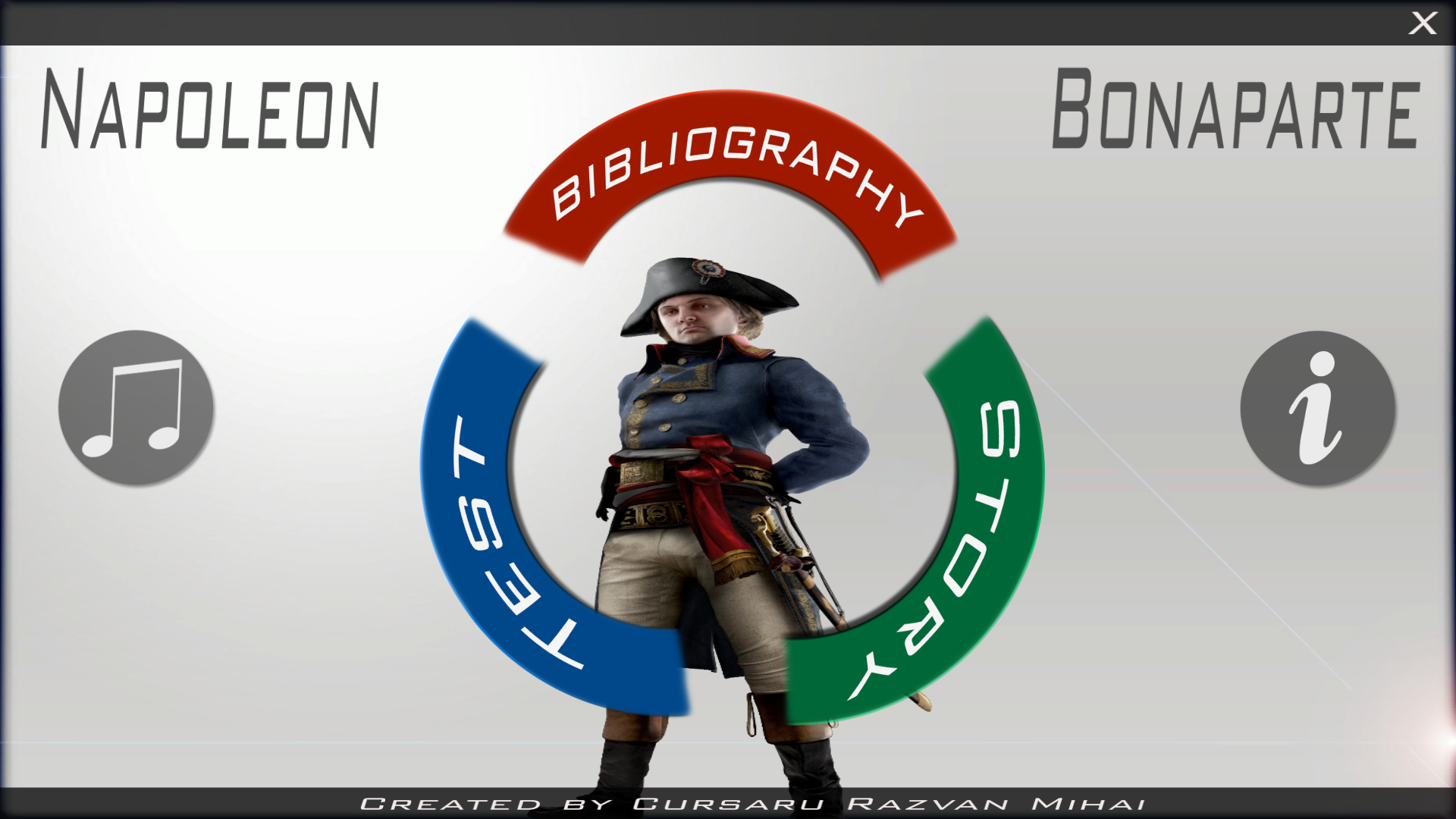
Materialul este prezentat sub forma unui joc ce dispune de o hartă și mai multe locații cu câte un pop-up cu informații clare și concise despre viață și realizările lui Napoleon, ce pot fi citite sau ascultate de catre utilizator.A doua parte a proiectului este reprezentata de o pagina web ce reprezinta un test de verificare a cunostintelor dobandite ce va rula in mod local.
Intrebarile sunt incarcate direct in pagina dintr-un fisier js editabil ce va incarca intrebarile in pagina sub forma unui vector de obiecte, intrebari din care se vor alege mai apoi doar 5 intrebari in mod random si vor fi parsate mai departe si introduse in sectiuni. Utilizator va primi un feedback in urma raspunsurilor sale.
Astfel, pagina web va putea incarca in mod LOCAL, tot content-ul, fara a folosi un server. Acestea vor fi incarcate prin intermediul plugin-ului RequireJS, deoarece orice browser isi are propria protectie si interzice incarcarea oricarui fisier de genul “.txt”,“.json”,“.xml” si asa mai departe, in mod local, fara a avea acordul utilizatorului, singurele fisiere ce pot fi astfel incarcate sunt cele js si css.A treia parte a proiectului este reprezentate de editorul fisierului js care este incarcat in pagina.Acesta este destinat pentru profesori, avand deci un meniu de logare. Odata logat, profesorul poate alege optiunea de a adauga o noua intrebare sau de a le edita pe cele deja existente. Salvarile se vor face in mod automat in fisierul respectiv.
Tehnologii
The main application: Made in Unity 5 using:
- C# ;
- Javascript ;
The local page ( the test ):
- HTML5;
- CSS3;
- Javascript;
- Jquery;
- RequireJS;
The control-panel for editing: Made in Microsoft Visual Studio 2010 ( Framework 4.0 ) using:
- C#;
- Json.NET;
Cerinte sistem
Cerinte minime pentru windows:
Procesor: Intel Pentium 4 - 2,4 GHz
RAM: 1 GB DDR2
Graphics Card: 128 MB or integrated
OS: XP / 7 /8 / 10
128MB Graphics Card (compatibil cu DirectX 9)
HDD: 100 MB free
Cerinte minime pentru android:
OS: 2.3.1+
Procesor: 800 Mhz
RAM: 256 MB
Realizatori
Razvan Cursaru
- Scoala: Colegiul National “Gheorghe Munteanu Murgoci”
- Clasa: 10
- Judet: Brăila
- Oras: Braila
Screenshots