Informatii generale
- Categorie: Utilitar
- Judetul: Galați
- Surse: Webish Robotics · GitHub
Descriere
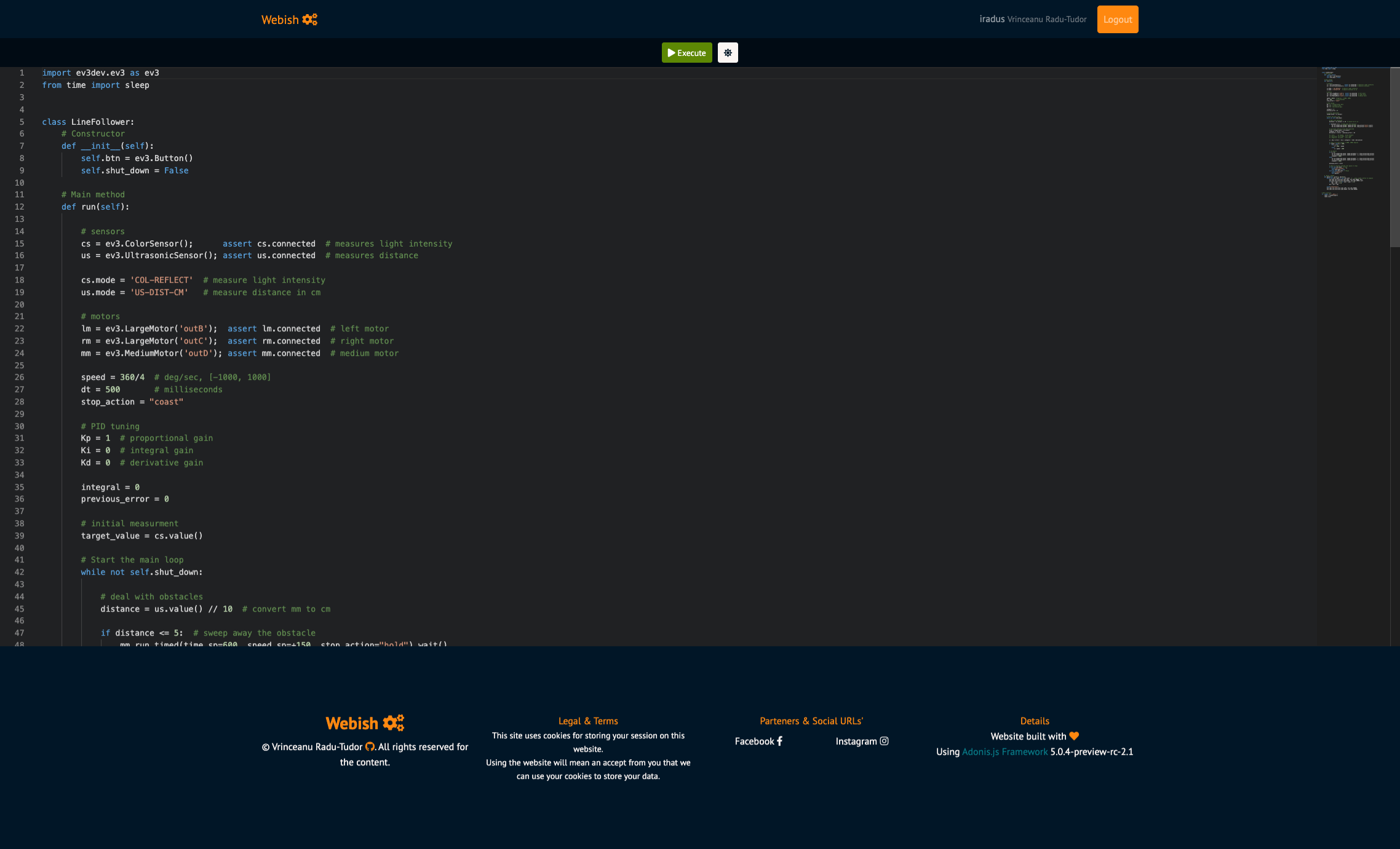
Proiectul reprezintă o soluție inedită, în contextul epidemiei de SARS COV 2, pentru a putea implementa cursuri de robotică, în mediul online. Roboții fiind programați, în cadrul platformei, prin intermediul limbajului Python.
Proiectul este împărțit în 3 componente:
webish (platforma web),
clientish (clientul care se află pe robot și care comunică cu serverul),
serverish (serverul de websocketi, ce reprezintă un mediator dintre platforma web și client).
Tehnologii
Pentru platforma web, webish, au fost utilizate următoarele tehnologii (librării):
AdonisJS (este un cadru web pentru aplicații, dezvoltat pe arhitectura MVC, un acronim pentru Model-View-Controller, care are la bază platforma Node.js, ce reprezintă un mediu de execuție JavaScript pentru back-end, versiunea utilizată este bazată pe limbajul de programare TypeScript, un “dialect” al limbajului JavaScript, dezvoltat de către Microsoft și asigură un sistem de tipuri opțional),
Lucid ORM (este un Object-Relationship Mapping, tradus din limba engleză Maparea Obiectual-Relațională, reprezintă o tehnică de programare pentru conversia datelor între sisteme de tip incompatibil folosind limbaje de programare orientate obiect, în acest caz TypeScript),
React.js (React) (este o bibliotecă JavaScript pentru construirea părții de front-end, care introduce noțiunea de componentă, fiecare dintre acestea fiind plasate într-o structură de tip arbore pentru redarea lor. Biblioteca este întreținută de Facebook, și permite integrarea unei noi standardizări și anume fișierele de tip .jsx),
Socket.IO 1 (Client) (reprezintă librăria care se ocupă de conectarea unui client la serverul de websocketi, poate asculta evenimentele primite de la server, sau poate emite evenimente către server),
Axios (reprezintă un client HTTP pentru efectuarea requesturilor către back-end),
Monaco Editor (reprezintă un editor de text, bazat pe același concept precum editorul de text din Visual Studio Code, ambele dezvoltate de către Microsoft),
Bootstrap (reprezintă o librărie de CSS bazată pe flexbox, prin care se introduc diverse componente de UI, acronim pentru User Interface),
Font Awesome (reprezintă o colecție de fonturi care introduce pictograme),
Laravel Mix (reprezintă un manager pentru asseturile aplicație, anume, toate fișierele ce țin de partea de front-end a aplicației le compilează prin intermediul Webpack în felul următor: .scss în .css, .jsx/.js în .js),
Edge Template Engine (reprezintă un adjuvant pentru crearea template-urilor, acesta este dezvoltat de către AdonisJS).
Pentru clientul care se află pe roboții de tip EV3, clientish, regăsim următoarele tehnologii:
Docker (utilizează virtualizarea la nivel de sistem de operare și este utilizat pentru a compila codul sursă pe multiple sisteme de operare, arhitecturi de procesoare),
GoLang (reprezintă limbajul de programare utilizat în clientish, dezvoltat de Google),
Socket.IO 1 (Client) (reprezintă librăria care se ocupă de conectarea unui client la serverul de websocketi. Biblioteca folosită în proiect a fost adaptată de Gennadiy Kovalev pe limbajul Go).
Pentru serverul de websocketi, serverish, regăsim următoarele tehnologii:
Docker (utilizează virtualizarea la nivel de sistem de operare și este utilizat pentru a compila codul sursă pe multiple sisteme de operare, arhitecturi de procesoare),
GoLang (reprezintă limbajul de programare utilizat în serverish, dezvoltat de Google),
Socket.IO 1 (Server) (reprezintă librăria care se ocupă de coordonarea clienților de pe server, indiferent dacă sunt instanțe clientish sau webish. Biblioteca folosită în proiect a fost adaptată de Gennadiy Kovalev pe limbajul Go).
Cerinte sistem
(clientish)
ARM9 microcontroller
16 MB flash memory
64 MB RAM
(serverish/webish)
Este necesara o conexiune la internet
Realizatori
Radu-Tudor Vrinceanu
- Scoala: COLEGIUL NAȚIONAL “VASILE ALECSANDRI”
- Clasa: 12
- Judet: Galați
- Oras: Galati
Screenshots